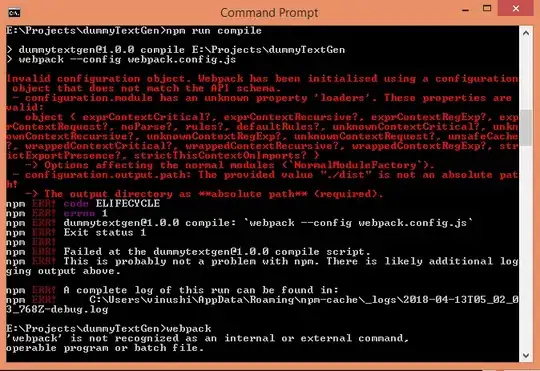
When I try to run 'webpack' within the project the command line displays the following error:
'webpack' is not recognized as an internal or external command, operable program or batch file.
I have installed webpack with the command,
npm install webpack babel-core babel loader babel-preset-es2015 babel-preset-react react react-dom --save
Even though I tried this accepted answer , it comes with another error.

webpack.config.js file
module.exports = {
entry: './src/index.js',
output: {
path: './dist',
filename: 'bundle.js'
},
module: {
loaders: [{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}]
}}
package.json file
{
"name": "dummytextgen",
"version": "1.0.0",
"description": "Simple dummy text generator",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"compile": "webpack --config webpack.config.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.4",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"react": "^16.3.1",
"react-dom": "^16.3.1",
"webpack": "^4.5.0"
},
"devDependencies": {
"webpack-cli": "^2.0.14"
}
}
Using OS - Windows 8 , npm version - 5.6.0