I am having a Division as follows.
<div class="draggableParent">
<div class="row" id="draggablePanelList">
@if (Model.chartConfigDataList.Count > 0)
{
for (var i = 0; i < Model.chartConfigDataList.Count; i++)
{
<div class="col-md-4 col-sm-6 col-xs-12 mainCls" id="@ChartNameForResize">
<div class="x_panel">
<div class="x_title">
<h2 id="Header_ChartName">
@obj.chartDetail.ChartName
</h2>
@*CHART SETTINGS MENU*@
<ul class="nav navbar-right panel_toolbox">
<li><a class="printChart" title="Save Image"> <i class="glyphicon glyphicon-save"></i> </a> </li>
<li><a class="expand-link" title="Expand Chart" onclick="horizontalResize(@ChartNameForResize)"><i class="glyphicon glyphicon-resize-horizontal"></i></a></li>
@*<li><a class="TableView" title="View in Table" onclick="@LogChartname"> <i class="fa fa-table"></i> </a> </li>*@
<li><a class="chart-info-link" title="Chart Info"><i class="fa fa-info"></i></a></li>
<li><a class="collapse-link" title="Collapse"><i class="fa fa-chevron-up"></i></a></li>
</ul>
</div>
<div class="x_content">
<div>
@{ Html.RenderAction(@obj.ChartView, "DA_CPC", new { ChartType = @obj.ChartType });}
</div>
</div>
</div>
<input id="ChartID_Hidden" type="hidden" value="@obj.chartDetail.ChartID" data-parentId="@obj.chartDetail.ParentID" />
</div>
}
}
</div>
</div>
And my Jquery Code is as follows:
jQuery(function ($) {
var panelList2 = $('#draggablePanelList');
panelList2.sortable({
handle: '.x_title',
opacity: 0.4,
cursor: 'move',
// scroll: false,
containment: ".draggableParent",
forceHelperSize: true,
revert: 'true',
update: function () {
$('.mainCls', panelList2).each(function (index, elem) {
var $listItem = $(elem),
newIndex = $listItem.index();
});
}
});
});
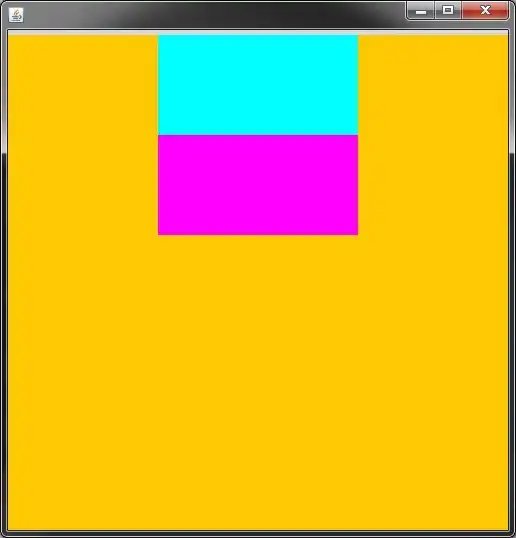
Inside my div I am having a collapse link as shown in below image :
In above alignment is fine. But when i click on expand button of first chart link, all the charts shifts left.
But if i expand the last chart's expand button, It shifts all subsequent charts below.
 How can i make my first 2
How can i make my first 2 <div> expand button affect same as expand of 3rd <div>