I am new in android and want to create a gridview with some elements (element with Text and Image) and was guided by this link https://www.viralandroid.com/2016/04/android-gridview-with-image-and-text.html.
I have a layout for the activity screen:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/home_screen"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<GridView
android:id="@+id/grid_view_image_text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnWidth="110dp"
android:numColumns="3"/>
</LinearLayout>
the layout for the gridview with text and image:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/android_custom_gridview_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical">
<ImageView
android:id="@+id/android_gridview_image"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginTop="15dp" />
<TextView
android:id="@+id/android_gridview_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:textSize="25sp" />
</LinearLayout>
This is my code:
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.Toast;
public class HomeScreenActivity extends AppCompatActivity {
private GridView androidGridView;
private String[] gridViewString = {
"Anlagenübersicht", "Instandhaltungsaufträge", "Handlungsleitfaden",
"Wiki", "Historie", "Fehlerdatenbank",
"Wartungsprotokoll", "Ersatzteile", "Werkzeugkasten",
"Remotezugriff", "Personal", "Über uns"
} ;
private int[] gridViewImageId = {
R.drawable.icons8_roboter_48, R.drawable.icons8_bestellung_48, R.drawable.icons8_aufgabenliste_48,
R.drawable.icons8_doktorhut_48, R.drawable.icons8_vergangenheit_48, R.drawable.icons8_datenbank_40,
R.drawable.icons8_wartung_48, R.drawable.icons8_ersetzen_48, R.drawable.icons8_werkzeugkasten_48,
R.drawable.icons8_assistent_48, R.drawable.icons8_gruppe_vordergrund_ausgewaehlte_48, R.drawable.icons8_ueber_48,
};
@Override
protected void onCreate(Bundle savedInstanceState) {
setTheme(R.style.AppTheme);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home_screen);
CustomGridViewActivity adapterViewAndroid = new CustomGridViewActivity(HomeScreenActivity.this, gridViewString, gridViewImageId);
androidGridView= (GridView) findViewById(R.id.grid_view_image_text);
androidGridView.setAdapter(adapterViewAndroid);
androidGridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int i, long id) {
Toast.makeText(HomeScreenActivity.this, "GridView Item: " + gridViewString[+i], Toast.LENGTH_LONG).show();
}
});
}
}
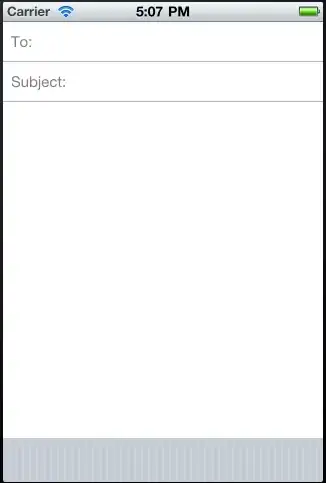
But my Output is:
But I want that all elements will fill the display in height and with, that there will be no space like you can see here: