I want to put like 30 of <img class="anger"> elements with random size and random position inside the <div> container, but none of the .anger hitting one another.
Is it possible?
This is my code so far:
function loadAngers() {
var wrp = '#angerContainer'; //the container
var rectAvatar = $('#picAvatar')[0].getBoundingClientRect(); //rect of user avatar
var rectWrapper = $(wrp)[0].getBoundingClientRect(); //rect of container
listCoorditaes = [[
rectAvatar.width,
(rectAvatar.left+rectAvatar.right)/2,
(rectAvatar.top+rectAvatar.bottom)/2
]];
$(wrp).find('.anger').remove();
for (var i=0; i<listAnger.length; i++) {
var verb = listAnger[i].replace('assets/img/verb/','').replace('.png','').replace('-',' ');
var anger = $('<img src="'+listAnger[i]+'" class="anger hvr-'+getRandom(listAnim)+'" data-verb="'+verb+'" style="position:absolute">');
var paddingX = 100;
var paddingY = 200;
var wideX = rectWrapper.width - paddingX;
var wideY = rectWrapper.height - paddingY - rectAvatar.top;
var width = Math.round(30 + Math.random() * 70);
var left;
var top;
var x;
var y;
var tubrukan;
var coba = 0;
do { //find the best coordinate
tubrukan = false;
coba++;
x = Math.round(Math.random() * wideX) + paddingX/2;
y = Math.round(Math.random() * wideY) + paddingY/2 + rectAvatar.top;
left = x - width/2;
top = y - width/2;
for (var j=0; j<=i; j++) {
var cekW = listCoorditaes[j][0];
var cekX = listCoorditaes[j][1];
var cekY = listCoorditaes[j][2];
var difX = Math.abs( x - cekX );
var difY = Math.abs( y - cekY );
if (difX < cekW && difY < cekW) {
tubrukan = true;
break;
}
}
}
while(tubrukan && coba<3); //as I give up for eternal loop, I limit the loop with 3 tries.
listCoorditaes.push([width,x,y]);
anger.css('width',width+'px');
anger.css('left',left);
anger.css('top',top);
anger.appendTo(wrp);
}
}
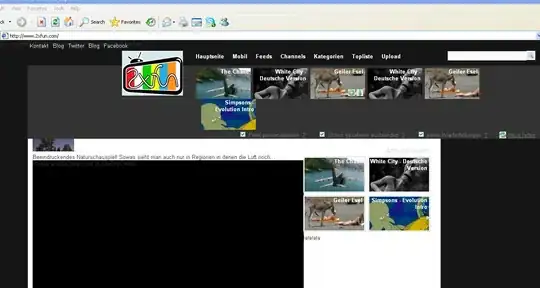
This is the current result:
As we can see, the elements still overlap the other because I limit the loop. If I remove the limit, browser will endure endless loop and become not responding.
Do you have another better way to achieve it?
UPDATE:
My bad, I set the container height only 800px, that's why it can't contain all those <img> without overlapping, thus eternal loop happen. I made it to 2000px to see if it works. But the problem is still takes uncertain number of loops to find the best coordinate, so I still put limit to the loop thus overlap still happen several times.