I'm looking into AR.js for an augmented reality use case where 3D objects do not appear directly on the hiro marker, but somewhere around the marker.
When I view my AR scene through my iPhone 7 from the top, everything looks fine, but when I tilt my camera to get more perspective, AR.js doesn't apply the same perspective to the AR world so that distant virtual objects appear as if they were located on an inclined plane.
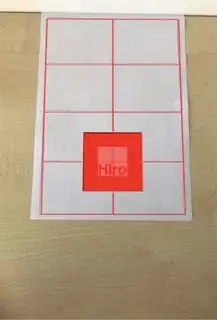
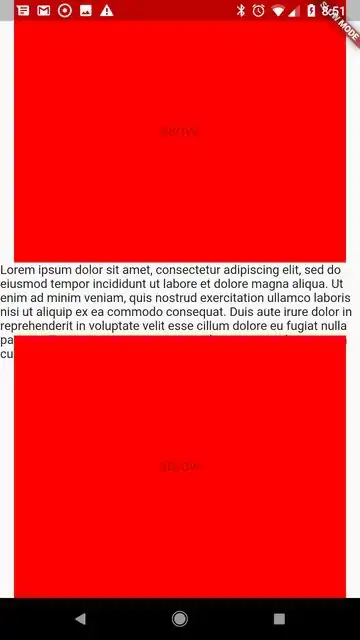
I created an example page to illustrate this behaviour: When viewed from above, the grids match perfectly, but when viewed from the side, the planes mismatch.
Are there any settings I can apply to configure AR.js (or ARToolKit, which it depends on)? Maybe there's a way to define the field of view of my webcam there?
[EDIT] One week later, I would reword my question to: How can I use a device-specific camera_para.dat ARToolkit camera calibration file in AR.js without generating side effects such as a distorted rendering?