I have a child view controller that needs to be always shown in landscape mode regardless of which mode the parent view is in. I'm adding it onto the parent's view stack with
[[self navigationController] pushViewController:controller animated:NO];
I am trying to force the view to rotate and be displayed as if the device is held in Landscape orientation even though it's still held in Portrait orientation.
The only problem is that no matter what size and coordinates I set the view frame to, I see a 20 pixel gap on the right side of the screen where the StatusBar used to be during Portrait Mode.
What can I adjust to ensure that this gap is gone?
Here's how I'm doing the transformation (as recommended by this SO article)
- (void)changeOrientationToLandscape
{
UIApplication *myApp = [UIApplication sharedApplication];
CGAffineTransform landscapeTransform = CGAffineTransformMakeRotation( degreesToRadian(90) );
landscapeTransform = CGAffineTransformTranslate(landscapeTransform, +90.0, +90.0 );
[self.view setTransform:landscapeTransform];
// Change the status bar orientation so it's shown as if we're in landscape
myApp.statusBarOrientation = UIInterfaceOrientationLandscapeLeft;
// Manually force view frame - this doesn't seem to fix the 20 pixel gap
self.view.frame = CGRectMake(0, 0, 480, 320);
}
The only time I see the view taking up the entire screen and without the 20 pixel gap is if I hide the status bar all together, something I cannot do for this app.
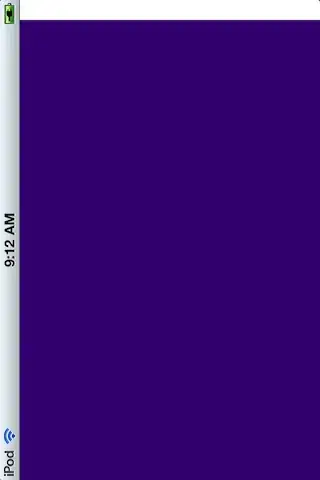
Here's how the screen looks (it's held in Portrait orientation with the home button on the bottom). Notice how the status bar ends doesn't have the same purple background - I was hoping I could shift the view over so the white gap is no longer present.
I also printed out the view and navigationController's view frames and they both report x and y location at 0,0. The navigation view frame's reported dimension is 320x480 while view's frame is 480x320.