Is it possible to apply a skew matrix to an svg without sqishing and squashing the line widths. So the lines still follow the matrix still but aren't themselves stretched and squeezed thus effecting the line widths?
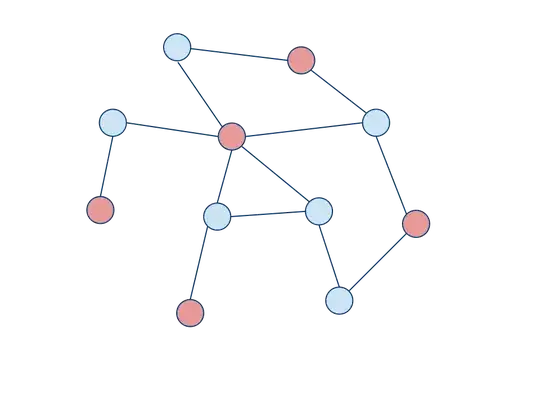
Like below... The first image has a normal matrix of (1,0,0,1,0,0)
Then the second one has a matrix of (1,1,0,1,0,0) - the skew matrix, but the line width as you can see is also getting all skewed.
Not sure if what I'm after is possible but would be cool if it is!
update
found the answer here:
How to make stroke width immune to the current transformation matrix
vector-effect:non-scaling-stroke;
I'll leave this here incase anyone else finds it useful!
Thanks