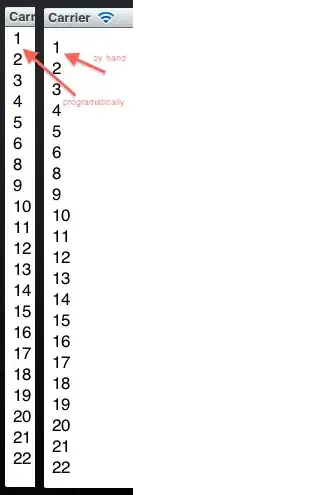
Check my Current Issue here (image attached)

The footer background color is not occupying fully.
The HTML COde is :-
<div class="footer">
<p class="footer-txt-left">© 2017 - 2018 ccc Group Inc. All Rights Reserved.</p>
<p class="footer-txt-right">Terms | Privacy | Service</p>
</div>
CSS:-
.footer{
padding: 10px;
font-size: 14px;
background-color: #0071ba;
}
I want both span should be comes inside footer div (filled with blue BG color)
Below is my expected Output

FUll CSS:-
Attached my Full CSS HERE Below
Full CSS snippet
.footer {
padding: 8px 20px;
font-size: 14px;
background-color: #0071ba;
color: #ffffff;
overflow: auto;
}
.footer-txt-right {
float: right;
}
.footer-txt-left {
float: left;
}<div class="footer">
<p class="footer-txt-left">© 2017 - 2018 ccc Group Inc. All Rights Reserved.</p>
<p class="footer-txt-right">Terms | Privacy | Service</p>
</div>