I am having a problem with the initial page load of a site after refresh. I use Chrome for development but the problem is evident across all browsers.
I get the message "Waiting for mysite.com..." and the loading indicator keeps spinning. This stays like this for about 10 seconds and then Chrome gives up and tells me "Unable to load resource 'foobah.png'" from within the developer console. The image is definitely at the path stated. Sometimes it loads sometimes it doesn't. If I remove reference to this image altogether the error will fall on a different image within the page. This is a regular but intermittent fault.
My site is javascript heavy (2500+ lines) I suspect it could be something to do with either:
- Javascript loading interfering with image loads.
- Something funny going on regarding the caching of images.
Does anyone have any experience of this type of page load problem?
Appreciate any help you can give!
Example URL: http://dev.thebeer.co/imgs/UI/inboxIcon.png
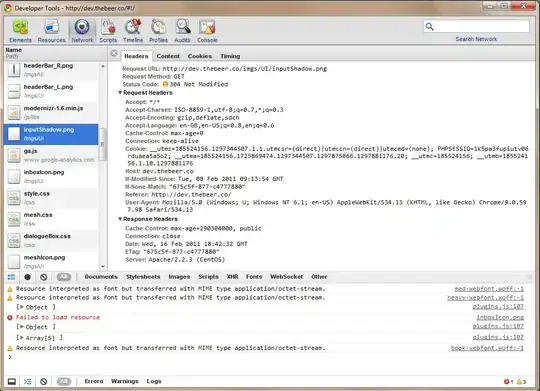
Chrome Developer Tools Screens:



UPDATE:
This is an example screenshot from firebug. You can see that the request for the resource doesn't time out but takes ages to retrieve.
 The file that fails can vary from CSS background-image to normal image to even a font file. I think this problem is deeper than client side. We have also been experiencing The Chrome "The following pages have become unresponsive. Your can wait for them to become responsive or kill them" error occasionally. We have stripped the page of ALL javascript, it's almost a bare shell! The image load problems continue to occur cross browser.
The file that fails can vary from CSS background-image to normal image to even a font file. I think this problem is deeper than client side. We have also been experiencing The Chrome "The following pages have become unresponsive. Your can wait for them to become responsive or kill them" error occasionally. We have stripped the page of ALL javascript, it's almost a bare shell! The image load problems continue to occur cross browser.
UPDATE:
I have found that the following errors in http error log seem to be linked with the problem. Anyone know what they mean and how to solve them?
[ Wed Feb 23 06:54:17 2011] [debug] proxy_util.c(1854): proxy: grabbed scoreboard slot 0 in child 5871 for worker proxy:reverse
[Wed Feb 23 06:54:17 2011] [debug] proxy_util.c(1967): proxy: initialized single connection worker 0 in child 5871 for (*)
[Wed Feb 23 06:54:24 2011] [debug] proxy_util.c(1854): proxy: grabbed scoreboard slot 0 in child 5872 for worker proxy:reverse
[Wed Feb 23 06:54:24 2011] [debug] proxy_util.c(1873): proxy: worker proxy:reverse already initialized
[Wed Feb 23 06:54:24 2011] [debug] proxy_util.c(1967): proxy: initialized single connection worker 0 in child 5872 for (*)
[Wed Feb 23 06:59:15 2011] [debug] proxy_util.c(1854): proxy: grabbed scoreboard slot 0 in child 5954 for worker proxy:reverse
[Wed Feb 23 06:59:15 2011] [debug] proxy_util.c(1873): proxy: worker proxy:reverse already initialized