I had generated a 96x96 SVG image via Android Studio.
Then, I apply SVG file in the following layout.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:gravity="center">
<LinearLayout
android:padding="8dp"
android:id="@+id/linear_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:background="?selectableItemBackgroundBorderless"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/image_view"
android:duplicateParentState="true"
android:clickable="false"
android:layout_width="96dp"
android:layout_height="96dp"
android:scaleType="fitXY"
app:srcCompat="@drawable/ic_content_paste_black_24dp" />
<TextView
android:id="@+id/text_view"
android:layout_marginTop="8dp"
android:duplicateParentState="true"
android:clickable="false"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tap_to_add_note"
android:textSize="24sp" />
</LinearLayout>
</LinearLayout>
Take note that,
- I use
app:srcCompatinImageView - I has added
vectorDrawables.useSupportLibrary = true, as mentioned in https://stackoverflow.com/a/35795933/72437 - I use
android:scaleType="fitXY"as mentioned in https://stackoverflow.com/a/35930518/72437
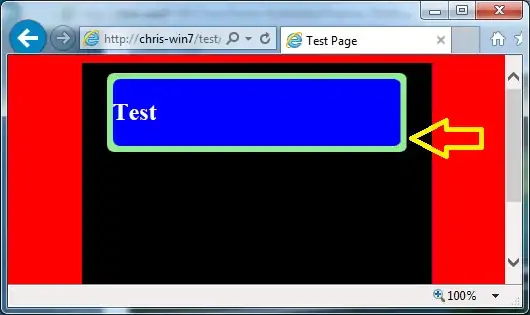
It looks both blurry in API 27 and API 16.
API 27
API 16
Note
You will notice the icon is in grey color instead of black color. This is because I had applied
DrawableCompat.setTint(this.imageView.getDrawable(), greyIconColor);
However, I'm not sure why API 16 doesn't appear as grey.
My build.gradle file looks like
build.gradle
apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.yocto.noteplus"
minSdkVersion 14
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
vectorDrawables.useSupportLibrary = true
}
dependencies {
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support:design:27.1.1'
implementation 'com.android.support:gridlayout-v7:27.1.1'
SVG File
My SVG file content is
<vector android:height="96dp" android:viewportHeight="24.0"
android:viewportWidth="24.0" android:width="96dp" xmlns:android="http://schemas.android.com/apk/res/android">
<path android:fillColor="#FF000000" android:pathData="M19,2h-4.18C14.4,0.84 13.3,0 12,0c-1.3,0 -2.4,0.84 -2.82,2L5,2c-1.1,0 -2,0.9 -2,2v16c0,1.1 0.9,2 2,2h14c1.1,0 2,-0.9 2,-2L21,4c0,-1.1 -0.9,-2 -2,-2zM12,2c0.55,0 1,0.45 1,1s-0.45,1 -1,1 -1,-0.45 -1,-1 0.45,-1 1,-1zM19,20L5,20L5,4h2v3h10L17,4h2v16z"/>
</vector>
Extra note
You may run the actual device to see the blurry, or use the Screen Capture in Logcat to see the blurry effect.
May I know, why my SVG image looks blurry in device API 16 and API 27?