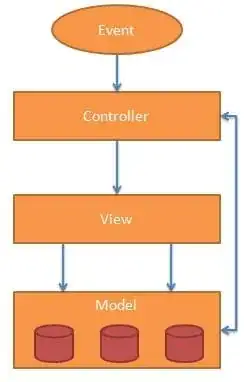
As we know , AngularJS follows MVC pattern(more correctly MV*) . We usually create different directories for each layer . eg ., controller JS will be "controllers" and view will be normally in "html" directory . (controllers will work with service classes to get the data from server . We use to place service request JS in "services" folder)
But , we usually don't have separate directory for "Model" classes . Can someone provide a simple example for "Model" directory structure.