I have a doubt, beyond looking for the code that solves my problem. Is it possible from the native cordova-plugin-googlemaps to perform this type of calculations? or should I import the javascript script from google maps? and would the google maps functions on the native google maps plugin? thank you very much
Asked
Active
Viewed 749 times
0
yavg
- 2,761
- 7
- 45
- 115
-
Possible duplicate of: https://stackoverflow.com/questions/31790344/determine-if-a-point-reside-inside-a-leaflet-polygon?utm_medium=organic&utm_source=google_rich_qa&utm_campaign=google_rich_qa – Huiting May 16 '18 at 03:06
1 Answers
2
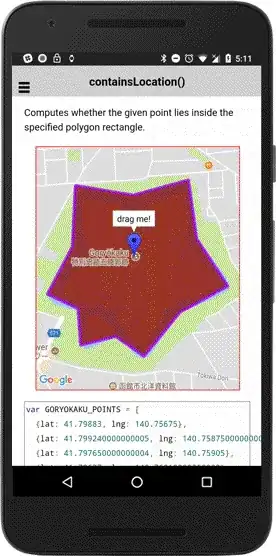
Use poly.containsLocation()
https://github.com/ionic-team/ionic-native-google-maps/tree/master/documents/poly#containslocationlocation-path
marker.on("position_changed").subscribe((params: any[]) => {
let latLng: ILatLng = params[0]; // or marker.getPosition();
let contain: boolean = Poly.containsLocation(position, POLYGON_POINTS);
marker.setIcon(contain ? "blue" : "red");
});

wf9a5m75
- 6,100
- 3
- 25
- 59
-
thanks, I want to know something .. this code works in version 1 of ionic? and can it serve the same thing but using a circle? thank you very much. – yavg May 16 '18 at 21:13