When you click on "Add to Home screen" in chrome, two tings happens.
1) If your site meets minimum PWA criteria (valid Manifest.json, service worker, served though HTTPS with a valid certificate)- Chrome uses WebAPK component which is part of Chrome browser itself to create a .APK file and sign it on the fly and install it in your phone, like a app installed from a play store. Even the app info will show the app is installed from Play store(though its not exactly, Google may rephrase it later I guess) and signed by Google.
If you want to mimic the APK generation part, there is no way currently. You can extract this .apk file using file explorer tools like ES file explorer and use it to port to other phones though(not recommended for general public distribution as you may not know if the user have supported version of Chrome)
2) If your app is not PWA compliant(use Chrome lighthouse audit for Progressive web app to see if your app is qualified to be installed to home screen), when you try to add to home screen, an icon will still be added. But when you open, it will open in the browser with the address-bar. Think of it like a bookmark shortcut. It works that way.
Flipkart has minimum PWA compliance, which makes Chrome to generate .APK file and install it like a regular app and open in full screen.
You have to state what all PWA components you have created your app with, what are the criteria your app pass in lighthouse audit, what happened when you try to add to home screen and open it for us to help further.
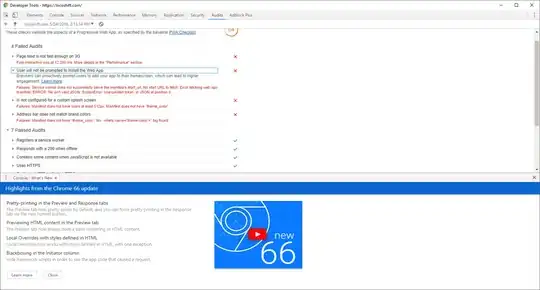
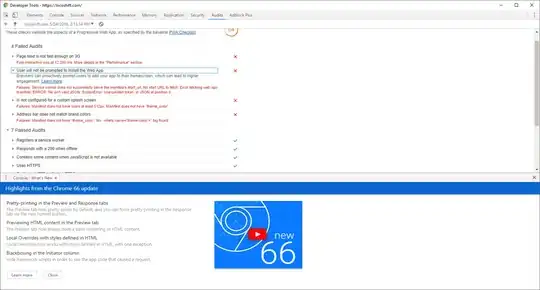
Update: Below is the lighthouse audit report for your site. Out of failed ones, manifest.json not having a valid start_url is the issue that you need to solve to get install banner and add it as an app to home screen which will open in full screen.
I could see your manifest at https://locoshift.com/manifest.json, with start_url as
"start_url": "https://locoshift.com",
try changing it to, so it can locate manifest from there. I have "/index.html" as the start_url and that works as well for me.
"start_url": "https://locoshift.com/",
You can add theme color manifest entry and meta tag to solve other two issues it reports. But they are cosmetic and not causing the issue that you are trying to solve.