I am trying to do a custom toolbar that shows image and label but changes according to which view it is in. I have scoured the internet and read and tried everything I could find on the subject.
I figured that putting a tab bar was not a solution since it can't change for every view (or can it?).
Last time I asked I was marked duplicate and quoted Set image and title for bad button item?. I tried that but I could not get that to work at all. Ideally, I wanted a storyboard solution.
I'll show what I have done and tried with so far. What am I doing wrong? Have I missed something? I can't get the title to show on the toolbar item.
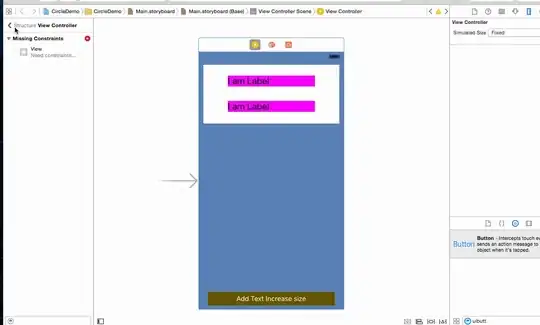
Xcode main.storyboard current toolbar version:

Sketch version (what I want it to look like):

What I hope it will change to in subsequent view:

Code:
class ViewController: UIViewController {
@IBOutlet weak var toolbar: UIToolbar!
@IBOutlet weak var leftBarButton: UIBarButtonItem!
var middleBarButton: UIBarButtonItem!
var rightBarButton: UIBarButtonItem!
var rightBarButton2: UIBarButtonItem!
override func viewDidLoad() {
super.viewDidLoad()
let view = UIView()
let button = UIButton(type: .system)
button.semanticContentAttribute = .forceRightToLeft
button.setImage(UIImage(named: "IconHelp"), for: .normal)
button.setTitle("Help", for: .normal)
button.addTarget(self, action: #selector(about), for: .touchUpInside)
button.sizeToFit()
view.addSubview(button)
view.frame = button.bounds
// var items = self.toolbar.items
// items![0] = UIBarButtonItem(customView: view)
leftBarButton = UIBarButtonItem(customView: button)
Any help would be much appreciated as I've tried to solve this all week. :P