I'm trying to call the same this.func twice asynchronously, this.func makes a http request but I can see through the network tab that these two functions are not running in parallel. I've already read these answers: answer 1, answer 2
async componentDidMount() {
//...
var applicationVersion2 = await Promise.all([this.func(this.state.applicationUrl), this.func(this.state.applicationUrl2)]);
//...
}
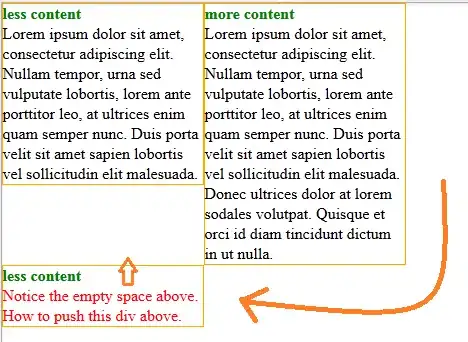
how it is now:
how it should be: