I use laravel and DataTable
laravel back data
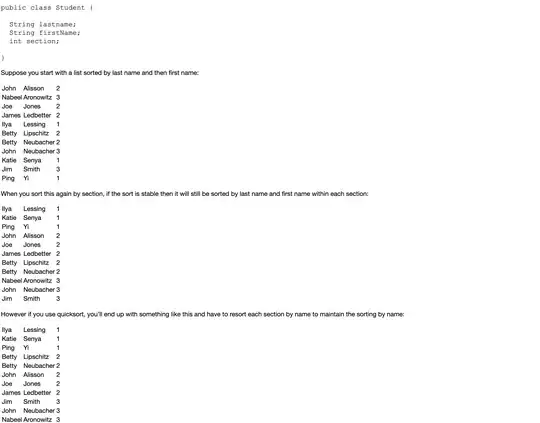
i need display data about like this
I managed not to duplicate the lines, but I do not know how to dynamically change the header and transfer the data from the column to it
my try
table = $('#table').DataTable({
processing: true,
serverSide: true,
iDisplayLength: 50,
bStateSave: true,
order: [[1, "desc"]],
dom:
"<'row'<'col-sm-4'l><'col-sm-2'B><'col-sm-6'f>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-5'i><'col-sm-7'p>>",
renderer: 'bootstrap',
rowsGroup: [// Always the array (!) of the column-selectors in specified order to which rows grouping is applied
// (column-selector could be any of specified in https://datatables.net/reference/type/column-selector)
'id:name'
],
ajax: {
url: "{{url('api/get-data')}}",
type: 'POST',
"data": function (d) {
...
}
},
autoFill: true,
columns: [
{data: 'id', name: 'id'},
{data: 'count_1', name: 'count_1'},
{data: 'count_2', name: 'count_2'}
],
});
result