I am referring chartist docs -> https://gionkunz.github.io/chartist-js/examples.html#stacked-bar
I have seen the code in above link so I am trying to implement it in react component.
chart.js:
import React, { Component } from 'react';
import ChartistGraph from "react-chartist";
const simpleChartData = {
labels: ['Q1', 'Q2', 'Q3', 'Q4'],
series: [
[800000, 1200000, 1400000, 1300000],
[200000, 400000, 500000, 300000],
[100000, 200000, 400000, 600000]
],
stackBars: true
}
class Chart extends Component {
render(){
return(
<div>
<ChartistGraph data={simpleChartData} type={'Bar'} />
</div>
)}
}
export default Chart;
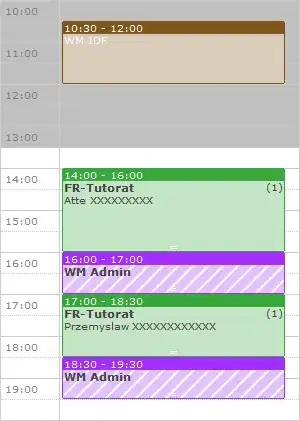
I am not getting stacked bar charts instead I am getting simple bar charts. See screenshot: