I have this snippet of code (AJAX) in jQuery.
$.get('someScript.php?lat=' + clickedLatLng.lat() + '&lon=' + clickedLatLng.lng() + '&value=5', doSomething);
And this is a function (shows an icon on Google Maps and changes some values in input fields).
function doSomething(data) {
data = data.trim();
data = data.split(",");
var stopName = data[0];
var stopLat = data[1];
var stopLon = data[2];
$("#start").val(stopName);
if (startMarker == null) {
startMarker = new google.maps.Marker({
position: new google.maps.LatLng(stopLat,stopLon),
map: map,
zIndex: 2,
title: stopName,
icon: startImage
});
} else {
startMarker.setPosition(new google.maps.LatLng(stopLat,stopLon));
}
}
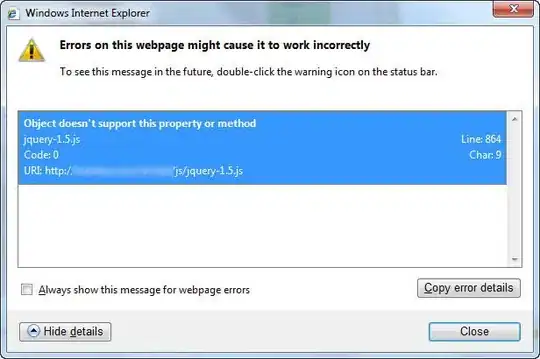
But it works in all browsers except IE, in my case IE 8. I didn't test it in IE 6/7. It pops out this error...

I looked into jquery.js and this is the function where it breaks...
// resolve with given context and args
resolveWith: function( context, args ) {
if ( !cancelled && !fired && !firing ) {
firing = 1;
try {
while( callbacks[ 0 ] ) {
callbacks.shift().apply( context, args );
}
}
finally {
fired = [ context, args ];
firing = 0;
}
}
return this;
},
actually
callbacks.shift().apply( context, args );
Can someone help? Where is the problem? The same thing with jquery-1.4.4.js
EDIT: This is my larger code...
// Set some events on the context menu links
contextMenu.find('a').click( function()
{
// fade out the menu
contextMenu.fadeOut(75);
// The link's href minus the #
var action = $(this).attr('href').substr(1);
switch (action) {
case 'startMenu':
$.get('someScript.php?lat=' + clickedLatLng.lat() + '&lon=' + clickedLatLng.lng() + '&radijus=5', doSomethingWithData1);
break;
case 'stopMenu':
$.get('someScript.php?lat=' + clickedLatLng.lat() + '&lon=' + clickedLatLng.lng() + '&radijus=5', doSomethingWithData2);
break;
}
return false;
});
When user clicks on an item within context menu on Google Maps then do "doSomethingWithData1" and "doSomethingWithData2". This is also some code for context menu
// Hover events for effect
contextMenu.find('a').hover( function() {
$(this).parent().addClass('hover');
}, function() {
$(this).parent().removeClass('hover');
});
and this for AJAX
$.ajaxSetup ({
cache: false
});
This is how I included my jQuery scripts.
<!-- Google Maps -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<!-- Load Javascript / jQuery -->
<script type="text/javascript" src="js/jquery-1.5.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.position.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.autocomplete.js"></script>
<link rel="stylesheet" href="js/jquery.ptTimeSelect.css" type="text/css" media="all" />
<script type="text/javascript" src="js/jqtransformplugin/jquery.jqtransform.js"></script>
<link rel="stylesheet" href="js/jqtransformplugin/jqtransform.css" type="text/css" media="all" />
<script type="text/javascript" src="js/jquery.ui.datepicker.js"></script>