Is there a way to enable intellisense for Javascript files in a Typescript project? If I import a function from a javascript package like this:
import foo from "js-package"
and I'm in index.js, I see the intellisense picking up JsDoc comments and listing the parameters taken by the function; if I'm in a .ts file however, I don't get any of this. How do I enable Js intellisense in .ts files, using VS Code?
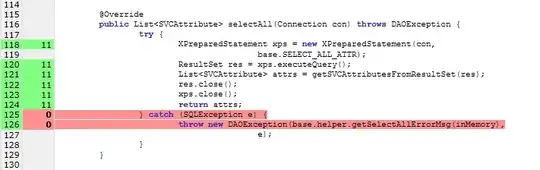
EDIT: This is what happens:
Ironic, isn't it?