I have a div that holds an element of a log-window, showing user-input and system-output. That output might be wider than the div, so I added overflow-x: auto - but unfortunately that gives a unneccessary vertical scrollbar that I'm not able to get rid of. The element fits perfectly (in fact there's useable space below to extend)...
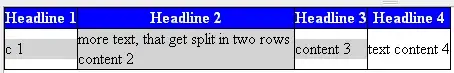
No fiddle, sorry - but screenshot and html here.