I'm working on two basic components in VueJs and bootstrap4, the problem is that my div I assign the class .col-md-4 so that for each row 3 elements are added but this does not happen, in fact only 1 element is added per row
Main.vue
<template>
<div class="col-md-12">
<categoriacard v-for="cate in categorias"
:categoria=cate :key="cate.id">
</categoriacard>
</div>
</template>
<script>
import categoriacard from './categoria-card';
export default {
name : 'MainBarber',
data(){
return {
categorias : []
}
},
components :{
categoriacard
},
mounted(){
this.getCategorias();
},
methods : {
getCategorias(){
axios.get('/api/categorias')
.then((res)=>{
this.categorias = res.data;
})
}
}
}
</script>
categoria-card.vue
<template>
<div class="col-md-4 mb-md-0 mb-4 mt-4 ">
<div class="card card-image" >
<div class="text-white text-center justify-content-center rgba-black-strong py-5 px-4 rounded">
<div>
<h6 class="purple-text">
<i class="fa fa-pie-chart"></i>
<strong>Categoria</strong>
</h6>
<h3 class="py-3 font-weight-bold">
<strong>{{ categoria.nombre }}</strong>
</h3>
<p class="pb-3 text-center">{{ categoria.descripcion }} </p>
<a class="btn btn-success btn-rounded btn-md waves-effect waves-light"><i class="fa fa-clone left"></i>Ver Servicios</a>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name : 'categoria-card',
props : ['categoria']
}
</script>
I currently have this result
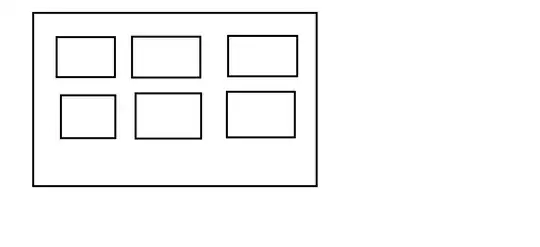
what I want is
That could be happening ?
So full HTML is
<div class="container">
<div class="row">
<MainBarber></MainBarber>
</div>
</div>