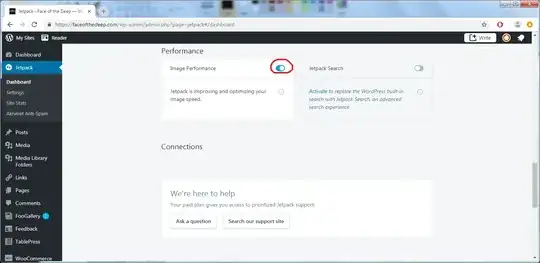
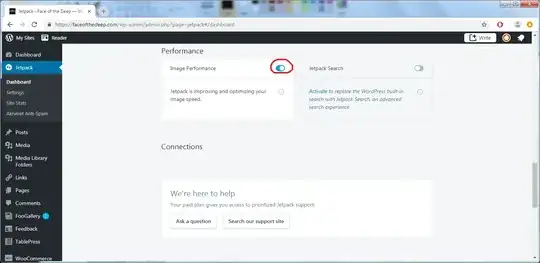
I had the same issue with images on my WordPress site being compressed to the point that the jpeg artifacts made most of my images unusable (I'm a photographer, so I can't deal with artifacts like most WordPress users probably can). What ended up doing the trick for me was disabling the "Image Performance" option in Jetpack from the Admin Dashboard (meaning, WordPress wasn't compressing my images on upload, per se, but the end effect was the same). Here's a screenshot:

From what I understand, this option speeds up the load times of your images in two ways; A) it hosts them on a cloud of servers that allow images to be served closer to the clients that request them and B) it uses lossy compression to drastically reduce file sizes.
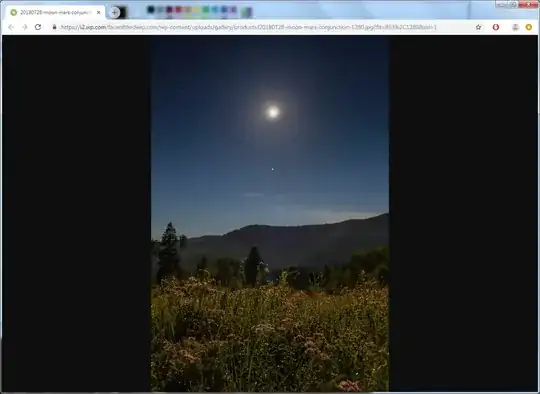
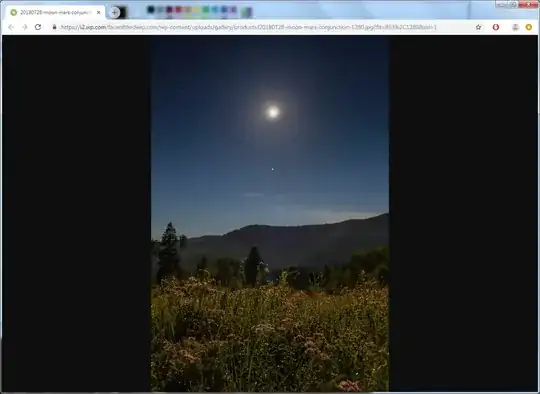
On my site, I host a gallery of thumbnail images which link to high-res versions. With the "Image Performance" option turned on, notice how the image is hosted by a different server altogether and that there are lots of compression artifacts in it, especially in the sky gradients of the image.

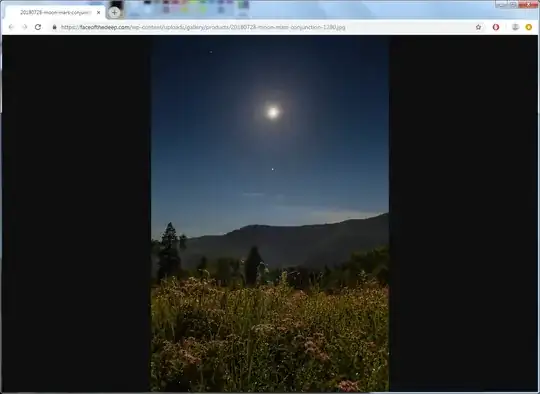
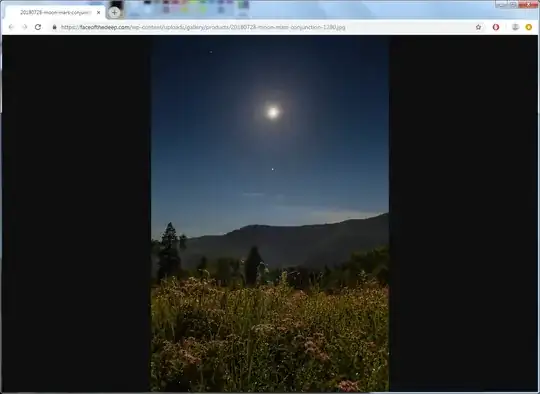
After turning "Image Performance" off, the full-size image is now served directly by my hosting service and the compression artifacts are gone.

Additional Thoughts
For my particular case, WordPress wasn't actually compressing the original uploaded images, it was re-uploading them to the servers that Jetpack uses when you have the "Image Performance" option turned on, where they were then further compressed. This may not be exactly what's happening in the OP's case, but because I initially assumed WordPress was compressing my images on upload as well, I believe this answer is relevant to the question.