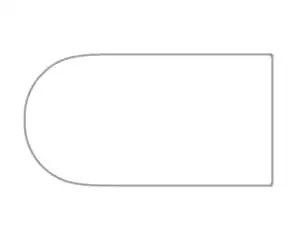
I try to give corner to view's corners with different size. Firstly, I give corner to all corners about min radius and then I try to change 2 left corner with bigger size.
func roundCorners(_ corners:UIRectCorner,_ cormerMask:CACornerMask, radius: CGFloat) {
if #available(iOS 11.0, *){
self.clipsToBounds = false
self.layer.cornerRadius = radius
self.layer.maskedCorners = cormerMask
}else{
let rectShape = CAShapeLayer()
rectShape.bounds = self.frame
rectShape.position = self.center
rectShape.path = UIBezierPath(roundedRect: self.bounds, byRoundingCorners: corners, cornerRadii: CGSize(width: radius, height: radius)).cgPath
self.layer.mask = rectShape
}
}
//
viewMoreView.roundCorners(.bottomLeft, [.layerMinXMinYCorner , .layerMinXMaxYCorner], radius: 13)
viewMoreView.layer.borderWidth = 1
viewMoreView.layer.borderColor = UIColor(red:0.81, green:0.83, blue:0.83, alpha:1).cgColor
viewMoreView.clipsToBounds = true
This code change left sides but in the right side all changes (radius) is removed.
With this below link, borderRadius doesnt look properly like this pic!!!