I created a series of sliders for selecting values, when the activity starts all the thumbs and their corresponding dynamic text appear at the same starting point. Once you move the slider to the right the dynamic text never really stay centred to the Thumb. When the slider is all the way to the right the dynamic text falls off the screen in some cases.
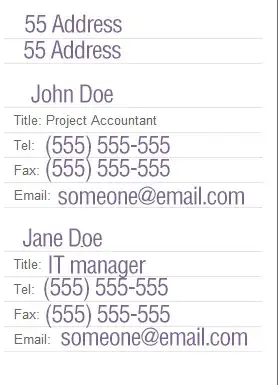
What I want to accomplish is all the dynamic text to appear on the left side like the Score Slider on the left (see first image), when sliding the the thumb anywhere between the min and the max value the dynamic text should be centred to the Thumb (see second image). When the slider is at the maximum range all the dynamic text should look like the Spares and Splits sliders (see third image).
Here is my activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="ca.rvogl.scoreui.MainActivity">
<SeekBar
android:id="@+id/seekBarScore"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="40dp"
android:max="300"
android:progress="0"
android:scrollbarAlwaysDrawHorizontalTrack="false" />
<TextView
android:id="@+id/textViewScore"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_below="@+id/seekBarScore"
android:layout_marginStart="16dp" />
<SeekBar
android:id="@+id/seekBarStrikes"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="90dp"
android:max="12"
android:progress="0"
android:scrollbarAlwaysDrawHorizontalTrack="false" />
<TextView
android:id="@+id/textViewStrikes"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_below="@+id/seekBarStrikes"
android:layout_marginStart="16dp" />
<SeekBar
android:id="@+id/seekBarSpares"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_marginTop="140dp"
android:max="10"
android:progress="0"
android:scrollbarAlwaysDrawHorizontalTrack="false" />
<TextView
android:id="@+id/textViewSpares"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_below="@+id/seekBarSpares"
android:layout_marginStart="16dp" />
<SeekBar
android:id="@+id/seekBarSplits"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="190dp"
android:max="10"
android:progress="0"
android:scrollbarAlwaysDrawHorizontalTrack="false" />
<TextView
android:id="@+id/textViewSplits"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_below="@+id/seekBarSplits"
android:layout_marginStart="16dp" />
<SeekBar
android:id="@+id/seekBarSplitConversions"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="240dp"
android:max="10"
android:progress="0"
android:scrollbarAlwaysDrawHorizontalTrack="false" />
<TextView
android:id="@+id/textViewSplitConversions"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_below="@+id/seekBarSplitConversions"
android:layout_marginStart="16dp" />
<SeekBar
android:id="@+id/seekBarOpenFrames"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="290dp"
android:max="11"
android:progress="0"
android:scrollbarAlwaysDrawHorizontalTrack="false" />
<TextView
android:id="@+id/textViewOpenFrames"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_below="@+id/seekBarOpenFrames"
android:layout_marginStart="16dp" />
</RelativeLayout>
Here is my MainActivity.java
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class MainActivity extends AppCompatActivity {
private SeekBar seekBarGutterballs;
private TextView textViewScore;
private TextView textViewStrikes;
private TextView textViewSpares;
private TextView textViewSplits;
private TextView textViewSplitConversions;
private TextView textViewOpenFrames;
private TextView textViewGutterballs;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SeekBar seekBarScore = (SeekBar) findViewById( R.id.seekBarScore );
textViewScore = (TextView) findViewById(R.id.textViewScore);
SeekBar seekBarStrikes = (SeekBar) findViewById( R.id.seekBarStrikes );
textViewStrikes = (TextView) findViewById(R.id.textViewStrikes);
SeekBar seekBarSpares = (SeekBar) findViewById( R.id.seekBarSpares );
textViewSpares = (TextView) findViewById(R.id.textViewSpares);
SeekBar seekBarSplits = (SeekBar) findViewById( R.id.seekBarSplits );
textViewSplits = (TextView) findViewById(R.id.textViewSplits);
SeekBar seekBarSplitConversions = (SeekBar) findViewById( R.id.seekBarSplitConversions );
textViewSplitConversions = (TextView) findViewById(R.id.textViewSplitConversions);
SeekBar seekBarOpenFrames = (SeekBar) findViewById( R.id.seekBarOpenFrames );
textViewOpenFrames = (TextView) findViewById(R.id.textViewOpenFrames);
// Score Seek Bar
textViewScore.setText("Score: " + seekBarScore.getProgress());
seekBarScore.setOnSeekBarChangeListener(
new OnSeekBarChangeListener() {
int progress = 0;
@Override
public void onProgressChanged(SeekBar seekBar,
int progresValue, boolean fromUser) {
int val = (progress * (seekBar.getWidth() - 2 * seekBar.getThumbOffset())) / seekBar.getMax();
textViewScore.setText("Score" + progress);
//textViewScore.setY(280);
textViewScore.setX(seekBar.getX() + val + seekBar.getThumbOffset() / 2);
progress = progresValue;
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// Display the value in textview
textViewScore.setText("Score: "+progress);
}
});
// Strikes Seek Bar
textViewStrikes.setText("Strikes: " + seekBarStrikes.getProgress());
seekBarStrikes.setOnSeekBarChangeListener(
new OnSeekBarChangeListener() {
int progress = 0;
@Override
public void onProgressChanged(SeekBar seekBar,
int progresValue, boolean fromUser) {
int val = (progress * (seekBar.getWidth() - 2 * seekBar.getThumbOffset())) / seekBar.getMax();
textViewStrikes.setText("Strikes: " + progress);
//textViewStrikes.setY(280);
textViewStrikes.setX(seekBar.getX() + val + seekBar.getThumbOffset() / 2);
progress = progresValue;
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// Display the value in textview
textViewStrikes.setText("Strikes " + progress);
}
});
// Spares Seek Bar
textViewSpares.setText("Spares: " + seekBarSpares.getProgress());
seekBarSpares.setOnSeekBarChangeListener(
new OnSeekBarChangeListener() {
int progress = 0;
@Override
public void onProgressChanged(SeekBar seekBar,
int progresValue, boolean fromUser) {
int val = (progress * (seekBar.getWidth() - 4 * seekBar.getThumbOffset())) / seekBar.getMax();
textViewSpares.setText("Spares: " + progress);
//textViewSpares.setY(460);
textViewSpares.setX(seekBar.getX() + val + seekBar.getThumbOffset() / 4);
progress = progresValue;
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// Display the value in textview
textViewSpares.setText("Spare: "+progress );
}
});
// Splits Seek Bar
textViewSplits.setText("Splits: " + seekBarSplits.getProgress());
seekBarSplits.setOnSeekBarChangeListener(
new OnSeekBarChangeListener() {
int progress = 0;
@Override
public void onProgressChanged(SeekBar seekBar,
int progresValue, boolean fromUser) {
int val = (progress * (seekBar.getWidth() - 4 * seekBar.getThumbOffset())) / seekBar.getMax();
textViewSplits.setText("Splits: " + progress);
//textViewSplits.setY(100);
textViewSplits.setX(seekBar.getX() + val + seekBar.getThumbOffset() / 4);
progress = progresValue;
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// Display the value in textview
textViewSplits.setText("Splits: "+progress );
}
});
// Split Conversions Seek Bar
textViewSplitConversions.setText("Split Conversions: " + seekBarSplitConversions.getProgress());
seekBarSplitConversions.setOnSeekBarChangeListener(
new OnSeekBarChangeListener() {
int progress = 0;
@Override
public void onProgressChanged(SeekBar seekBar,
int progresValue, boolean fromUser) {
int val = (progress * (seekBar.getWidth() - 4 * seekBar.getThumbOffset())) / seekBar.getMax();
textViewSplitConversions.setText("Split Conversions: " + progress);
//textViewSplits.setY(100);
textViewSplitConversions.setX(seekBar.getX() + val + seekBar.getThumbOffset() / 4);
progress = progresValue;
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// Display the value in textview
textViewSplitConversions.setText("Split Conversions: "+progress );
}
});
// Open Frames Seek Bar
textViewOpenFrames.setText("Open Frames: " + seekBarOpenFrames.getProgress());
seekBarOpenFrames.setOnSeekBarChangeListener(
new OnSeekBarChangeListener() {
int progress = 0;
@Override
public void onProgressChanged(SeekBar seekBar,
int progresValue, boolean fromUser) {
int val = (progress * (seekBar.getWidth() - 4 * seekBar.getThumbOffset())) / seekBar.getMax();
textViewOpenFrames.setText("Open Frames: " + progress);
//textViewSplits.setY(100);
textViewOpenFrames.setX(seekBar.getX() + val + seekBar.getThumbOffset() / 4);
progress = progresValue;
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// Display the value in textview
textViewOpenFrames.setText("Open Frames: "+progress );
}
});
}
}
I have gone through several different posts, but cannot seem to find anything that might help me out. If anyone can provide some insight on this I would greatly appreciate it.
I have also tried the following code:
textViewScore.setText(Integer.toString(progress));
double pourcent = progress / (double) seekBarScore.getMax();
int offset = seekBar.getThumbOffset();
int seekWidth = seekBarScore.getWidth();
int val = (int) Math.round(pourcent * (seekWidth - 2 * offset));
int labelWidth = textViewScore.getWidth();
textViewScore.setX(offset + seekBarScore.getX() + val
- Math.round(pourcent * offset)
- Math.round(pourcent * labelWidth/2));
I got this from here: Add dynamic text over Android SeekBar thumb
Images from using Answer Below: