I am currently trying to plot many subplots in Matplotlib (Python 3.6, Matplotlib 2.0.0) using GridSpec. Here is the minimal working example:
import matplotlib.pyplot as plt
from matplotlib.gridspec import *
# Color vector for scatter plot points
preds = np.random.randint(2, size=100000)
# Setup the scatter plots
fig = plt.figure(figsize=(8,8))
grid = GridSpec(9, 9)
# Create the scatter plots
for ii in np.arange(0, 9):
for jj in np.arange(0, 9):
if (ii > jj):
ax = fig.add_subplot(grid[ii, jj])
x = np.random.rand(100000)*2000
y = np.random.rand(100000)*2000
ax.scatter(x, y, c=preds)
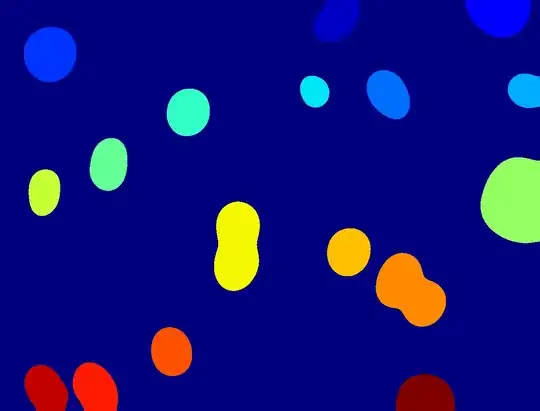
This is the result without any modifications:

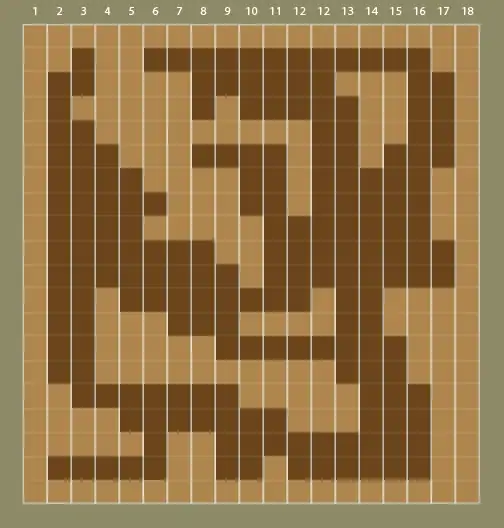
Of course the spacing between subplots is unsatisfactory so I did what I usually do and used tight_layout(). But as can be seen in the figure below, tight_layout() squeezes the width of the plots unacceptably:

Instead of using tight_layout(), I figured I should just adjust the subplots manually using subplots_adjust(). Below is the figure with subplots_adjust(hspace=1.0, wspace=1.0).

The result is almost correct, and with a little more tweaking the space between subplots would be perfect. However the subplots appear too small to adequately convey information.
Is there a better way to get proper spacing between subplots while still maintaining aspect ratio and a large enough subplot size? The only possible solution I could come up with was to use subplots_adjust() with a larger figsize, but this results in a very large space between the edges of the figure and the subplots.
Any solutions are appreciated.
