I've programmed my own custom ViewGroup to be able to display several child views and also dynamically move them around and rotate them. I also combine this custom ViewGroup with a background SurfaceView that is displaying the Camera preview in order to have the Camera Preview as a background all the times.
Everything works fine if I just use my ViewGroup without the Camera SurfaceView, but when I add the Camera SurfaceView I get this strange clipping behaviour as documented in the images. Notice that the clipping only happens if I move or rotate my views, they seem to be unclipped in the original location.
In the following images the blue lines are supposed to be the enclosing rectangle of the child Views that is passed onto the layout method that I call on all the child views of my custom ViewGroup:
public void layout (int l, int t, int r, int b)
http://developer.android.com/reference/android/view/View.html#layout(int, int, int, int)
Don't worry about the red lines.
My hypothesis is that when the ViewGroup is first created it only takes into account the position of the original childviews and this is the space that is reserved for them. And as soon as I rotate them they are clipped to their original rectangle.
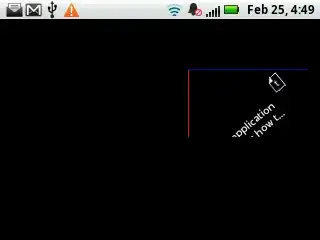
270 degrees rotation:

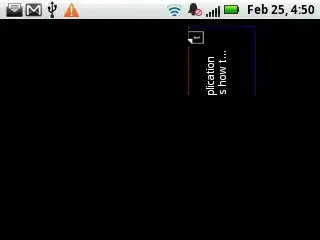
The same with Camera background(the camera does not appear on the screen capture that's why it is also black):

320 degrees rotation:

The same with Camera

0 degrees rotation:

The same with Camera

Here are fragments of the code, I cut a lot of stuff out but this is the very basic functionality(mLayout is my custom ViewGroup):
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
cPreview = new CameraPreview(this);
setContentView(cPreview, new ViewGroup.LayoutParams(FILL_PARENT, FILL_PARENT));
test1();
}
private void test1() {
addContentView(mLayout, new LayoutParams(LayoutParams.FILL_PARENT,
LayoutParams.FILL_PARENT));
}