Issue: The built in Browser spellcheck does not work when I run my WPF C# application, though the spellcheck works when I load index.html file in Internet Explorer 11
index.html
<!-- saved from url=(0011)about:blank -->
<!DOCTYPE html>
<html lang="en" spellcheck="true">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta charset="utf-8" http-equiv="X-UA-Compatible" content="IE=11">
<script src="tinymce/tinymce.js" ></script>
</head>
<body>
<textarea class="mceEditor form-control form-control-sm" id="myEditor" spellcheck="true" contenteditable="false" unselectable="on"></textarea>
</body>
<script type="text/javascript">
tinymce.init({
theme: 'modern',
browser_spellcheck: true,
contextmenu: false,
branding: false,
selector: 'textarea',
menubar: false,
mode: "specific_textareas",
editor_selector : "mceEditor",
plugins: [
'autolink lists link',
'searchreplace visualblocks',
'wordcount'
],
toolbar: 'undo redo | bold italic underline | alignleft aligncenter | bullist numlist outdent indent | removeformat',
});
</script>
</html>
MainWindow.xaml
<WebBrowser Grid.Row="1" x:Name="wb" Navigated="wb_Navigated" />
MainWindow.xaml.cs
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
DataContext = vm;
Uri myUri;
myUri = new Uri(AppDomain.CurrentDomain.BaseDirectory + @"Resources\index.html");
wb.Navigate(myUri);
}
private void wb_Navigated(object sender, NavigationEventArgs e)
{
vm.document = (HTMLDocument)wb.Document;
}
}
index.html in WPF C# WebBrowser

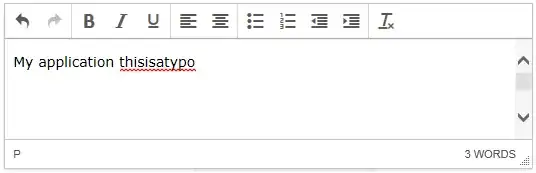
index.html in Internet Explorer 11

Required Solution: Mark "thisisatypo" in my WPF C# WebBrowser with red-underline, just like it appears in Internet Explorer 11. Let me know if you need any more details.