I have used SVGKit library to show svg images but the is some extra numbering in the images.
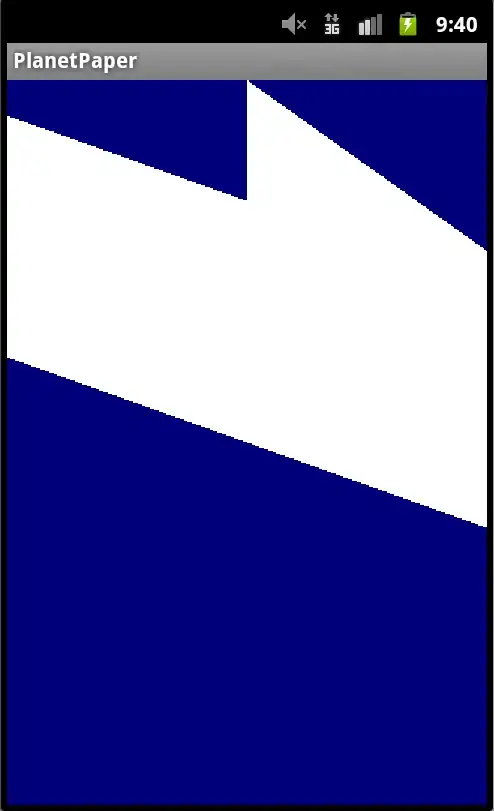
Here is the actual image:
But the image shown in the imageView looks like this:
As you can see in second image the numbers are showing on top and bottom in bunches are not part of the original image.
How do I resolve this issue.I am using the svg image first time so I don't know the reason behind this.
Here is the code to show svg image from url:
let svgURL = URL(string: imageUrl)
let data = try? Data(contentsOf: svgURL)
let receivedIcon: SVGKImage = SVGKImage(data: data)
self.svgImageView.image = receivedIcon.uiImage