I want to design a tab header. The html code is,
<div class="tab-header">
<a href="" class="current">tab1-title</a>
<a href="">tab2-title</a>
</div>
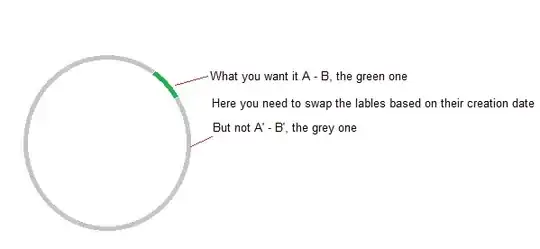
Now I need to apply a background image to the current class, too make effect like this,

But the inline element a is not big enough for this background image, so I adjust the width and height of the element a. But the adjustment failed, the width/height of the element did not change.
How could I get the right effect?
Thanks.