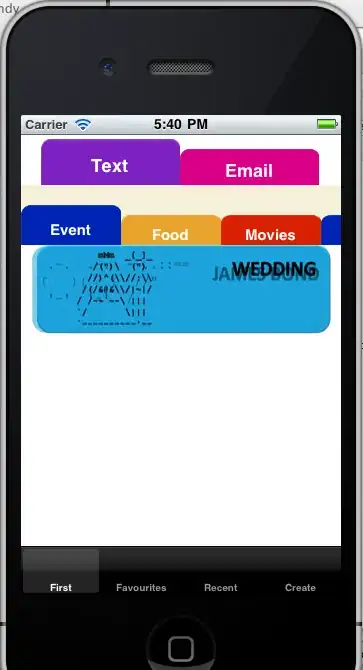
So, I know this seems to be a fairly simple functionality, but I've spent more than a few days trying to get this to work. Everything works well in full width, but I've tried a number of different reasonable configurations with col-xs-12 col-sm-12 col-md-6 col-lg-4, (see here and many other places I've tried finding an answer) etc. but can't seem to get the columns to drop from 3 to 2 to 1. I think it is something else at this point. It will go to 1 column in portrait mode, but landscape gets overlapped. Also not sure why the center container in the screenshot is not perfectly centered (it's off to the right).
Straight to it then:
Screenshots:
HTML:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="http://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="static/style.css">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML File</title>
</head>
<body style="background-color:#F4F7F6;">
<div class="container">
<div class="row" style="padding-top:2%;">
<div class="col-md-12">
<h1><center>Webpage Title</center></h1>
</div>
</div>
<div class="container-fluid"><div class="card-columns"><div class="row">
<div class="row">
<div class="col-xs-4 col-sm-4 col-md-6">
<div class="card" style="width: 20rem;">
<div class="img-round">
<a href="https://www.yahoo.com" title="" target="_blank"><img src=http://www.independentmediators.co.uk/wp-content/uploads/2016/02/placeholder-image.jpg class="img-responsive" style="width:100%;border-radius:5px 5px 0 0;"></a>
</div>
<div class="card-body">
<h4 class="card-title">Card Title</h4>
<p class="card-text" style="overflow:hidden;text-overflow:ellipsis;">
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-4 col-sm-4 col-md-6">
<div class="card" style="width: 20rem;">
<div class="img-round">
<a href="https://www.yahoo.com" title="" target="_blank"><img src=http://www.independentmediators.co.uk/wp-content/uploads/2016/02/placeholder-image.jpg class="img-responsive" style="width:100%;border-radius:5px 5px 0 0;"></a>
</div>
<div class="card-body">
<h4 class="card-title">Card Title</h4>
<p class="card-text" style="overflow:hidden;text-overflow:ellipsis;">
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-4 col-sm-4 col-md-6">
<div class="card" style="width: 20rem;">
<div class="img-round">
<a href="https://www.yahoo.com" title="" target="_blank"><img src=http://www.independentmediators.co.uk/wp-content/uploads/2016/02/placeholder-image.jpg class="img-responsive" style="width:100%;border-radius:5px 5px 0 0;"></a>
</div>
<div class="card-body">
<h4 class="card-title">Card Title</h4>
<p class="card-text" style="overflow:hidden;text-overflow:ellipsis;">
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-4 col-sm-4 col-md-6">
<div class="card" style="width: 20rem;">
<div class="img-round">
<a href="https://www.yahoo.com" title="" target="_blank"><img src=http://www.independentmediators.co.uk/wp-content/uploads/2016/02/placeholder-image.jpg class="img-responsive" style="width:100%;border-radius:5px 5px 0 0;"></a>
</div>
<div class="card-body">
<h4 class="card-title">Card Title</h4>
<p class="card-text" style="overflow:hidden;text-overflow:ellipsis;">
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-4 col-sm-4 col-md-6">
<div class="card" style="width: 20rem;">
<div class="img-round">
<a href="https://www.yahoo.com" title="" target="_blank"><img src=http://www.independentmediators.co.uk/wp-content/uploads/2016/02/placeholder-image.jpg class="img-responsive" style="width:100%;border-radius:5px 5px 0 0;"></a>
</div>
<div class="card-body">
<h4 class="card-title">Card Title</h4>
<p class="card-text" style="overflow:hidden;text-overflow:ellipsis;">
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-4 col-sm-4 col-md-6">
<div class="card" style="width: 20rem;">
<div class="img-round">
<a href="https://www.yahoo.com" title="" target="_blank"><img src=http://www.independentmediators.co.uk/wp-content/uploads/2016/02/placeholder-image.jpg class="img-responsive" style="width:100%;border-radius:5px 5px 0 0;"></a>
</div>
<div class="card-body">
<h4 class="card-title">Card Title</h4>
<p class="card-text" style="overflow:hidden;text-overflow:ellipsis;">
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text. Extra Text.Extra Text.Extra Text.
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</body>
</html>
CSS:
Nothing significantly custom, just some stuff for the module div to expand text areas. Other stuff should be inline.
UPDATE
OK, figured out some of my problems but introduced an old one. Changes made:
1. Move row outside of col-12
2. Change img-responsive to img-fluid
3. Remove card-columns div
4. Remove extra row div (i don't think this was in my original work, i think this was an accident during copy/paste since there was no closing tag either)
However this has re-introduced a previous problem I had of the cards not flowing vertically with uneven text. Not all text will be the same length, so removing the text-truncate directive renders the following results:
(should not have extra space where red X is)

and should flow like:
Also, while the high level card columns collapse from 3 -> 2 (great!), there is still some overlap at resolutions that border this transition period (see screenshot below, and some is visible in the screenshot above also), so I think I need to enforce a minimum border/padding: