The Situation:
I am trying to create a panel class StickyInfoPanel for two child items laid out vertically. The lower of the two items shall be 100px in height. The upper item shall consume the rest of the total available height.
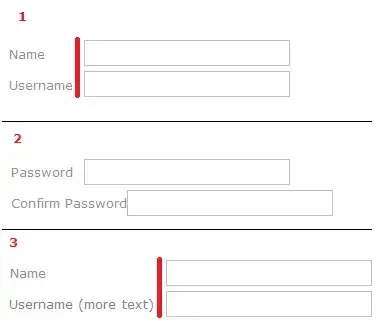
The upper item is a ScrollView with a stackpanel and two children inside (upper1 and upper2). So whenever there is not enough room for the stackpanel, the vertical scrollbar should appear, like in the image below:
The Problem:
Although the correct height is passed to the upper item during the Arrange phase, its resulting height is higher, and in consequence the scrollbar is not displayed. (See 2nd screenshot)
Only when the window will be decreased further, so that only upper1 can be displayed, the scrollbar appears. But its down-button is still gone (see 3rd screenshot)
Strangely, when passing the correct desired height to the item from MeasureOverride, everything works as expected.
From my understanding, MeasureOverride should be side-effect-free, which it obviously is not. Can anyone explain, what I am missing here?
The XAML:
<Window x:Class="GridTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:GridTest"
Title="MainWindow" Height="190.57" Width="800">
<local:StickyInfoPanel VerticalAlignment="Stretch" HorizontalAlignment="Stretch" >
<ScrollViewer Background="LightYellow" VerticalScrollBarVisibility="Auto" CanContentScroll="false">
<StackPanel Margin="30 0" CanVerticallyScroll="False">
<TextBlock Background="AliceBlue" Height="100">upper1</TextBlock>
<TextBlock Background="Azure" Height="100">upper2</TextBlock>
</StackPanel>
</ScrollViewer>
<TextBlock Background="Gainsboro" Height="100">Lower</TextBlock>
</local:StickyInfoPanel>
</Window>
The panel class:
class StickyInfoPanel : Panel
{
public StickyInfoPanel()
: base()
{
}
protected override Size MeasureOverride(Size availableSize)
{
InternalChildren[0].Measure(availableSize);
InternalChildren[1].Measure(availableSize);
//this works:
//InternalChildren[0].Measure(new Size(availableSize.Width, availableSize.Height - 100));
return availableSize;
}
protected override Size ArrangeOverride(Size finalSize)
{
InternalChildren[0].Arrange(new Rect(new Point(0, 0), new Size(finalSize.Width, finalSize.Height - 100)));
InternalChildren[1].Arrange(new Rect(new Point(0, finalSize.Height - 100), new Size(finalSize.Width, 100)));
return finalSize;
}
}