Is it possible to create a flexbox layout with wrapping children and aligning them to the top?
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.container .element {
flex: 0 0 auto;
}
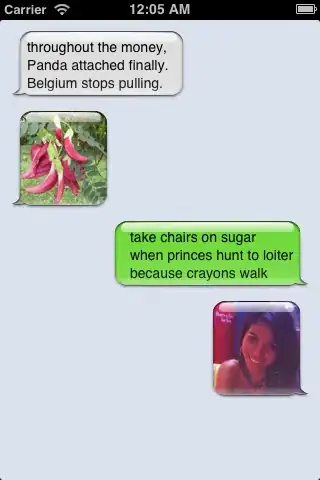
creates this:
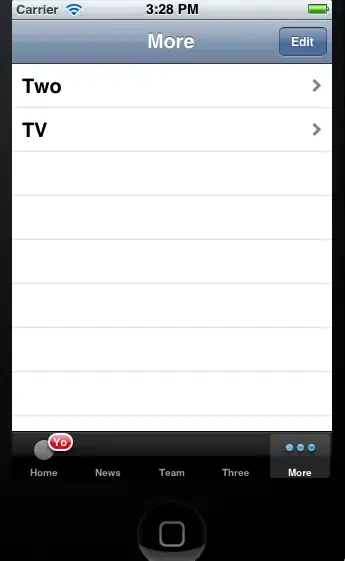
but my plan is to achieve this: