This is rather a funny problem I have ever come across,
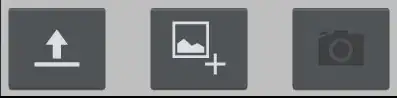
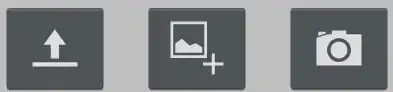
I have a table layout with 9 image buttons, 3 per row. Every ImageButton has a different image associated with it. I have set the background of the image button to transparent (#00000000). Now here is where the funny stuff happens, One of the images doesn't show up on the emulator (Gingerbread) as well as a device running Froyo. The layout editor shows all the images in place.
Here are some more stuff:
- I used a
RelativeLayoutinstead of aTableLayout, the same issue persists. - I changed the position of the image (used it on different buttons) and still it doesn't show up.
- When I use a different image they show up, but when I use this particular image it won't.
- All images have the same resolution (90x72) and density (72ppi)
- All the images are in the the
drawable-mdpifolder.
Any pointers?
EDIT Turned out to be a bug and this issue has been resolved. Please check this link.