I have started with this example from the docs, and attempted to style the selects with bootstrap. In order to get consistent results for testing I have used LCG from answer 8 on this SO Post, to seed the RNG.
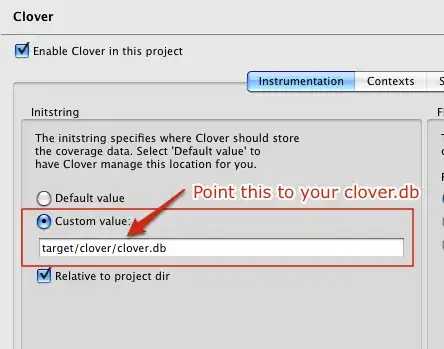
For styling purposes I have added
bootstrap-select.min.css
bootstrap-select.min.js
Full code available here: http://jsfiddle.net/r7e2cnyx/60/
If I don't attempt to enable the select picker all works as expected:

when enabling the styling in document ready like this
$( document ).ready(function() {
//note select1 is a div and .dc-select is the select added by dc
$('#select1 .dc-select-menu').selectpicker({
style: 'btn-info',
size: 10
});
$('#select2 .dc-select-menu').selectpicker({
style: 'btn-info',
size: 10
});
$('#select3 .dc-select-menu').selectpicker({
style: 'btn-info',
size: 10
});
})
and select [A] from the first dropdown and [Alice Blue] from the second drop down you get a result like this
note the items are sorted differently in the color box

and if you click Select All, you get

Note choosing the same options without styles seems to indicate values are being sorted differently after styles are applied. Alice Blue is first in the styled version but Cornflower is first in the non styled shown here

I am not sure where the apparent sorting is going on but it appears that bootstrap is doing it or there is an interaction between crossfilter/dc/and bootstrap that is not clear.
In addition there seems to be no way to remove the Select All option or make it actually select all the options and make the checks show up.
Is there any other way to attack either of these issues this that I am not thinking of? Or something that I should be doing that I am not?