Is a button allowed to have display:grid, or, more generally, are there any elements that can't be styled with display:grid?
Consider:
button,
div {
display: grid;
grid-template-columns: 50px 50px;
}
/* Nevermind these, they're just for a consistent display */
button,
div {
border: 0;
background-color: gray;
color: black;
width: 100px;
text-align: center;
font-family: sans-serif;
font-size: 14px;
padding: 0;
}Button:
<button>
<span>A</span>
<span>B</span>
</button>
<br>
Div:
<div>
<span>A</span>
<span>B</span>
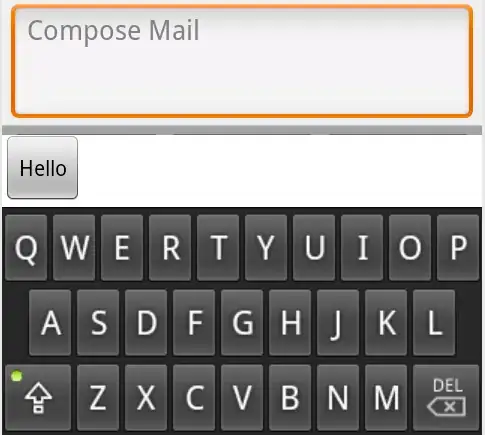
</div>This is the result in Firefox (61.0.1):
And this is the result in Chrome (68.0.3440.106):
Chrome seems to dislike that I'm trying to use display:grid on a button. Is this just a bug? Or is it intended somehow?