Why this behaviour happens:
Prettier breaks lines after a certain amount of characters specified by the Print Width config option.
This option can be changed but it should be noted that
Prettier recommends setting this option to < 80 to improve readability,
(source)
For readability we recommend against using more than 80 characters:
In code styleguides, maximum line length rules are often set to 100 or 120. However, when humans write code, they don’t strive to reach the maximum number of columns on every line. Developers often use whitespace to break up long lines for readability. In practice, the average line length often ends up well below the maximum.
Prettier’s printWidth option does not work the same way. It is not the hard upper allowed line length limit. It is a way to say to Prettier roughly how long you’d like lines to be. Prettier will make both shorter and longer lines, but generally strive to meet the specified printWidth.
How to prevent this behaviour:
I'll go over some of the ways you can stop auto-wrapping:
- Stopping auto-wrapping globally
- Stopping auto-wrapping locally
- Stopping auto-wrapping for a particular group of code
Stopping auto-wrapping globally
If you use the Visual Studio Code editor and the esbenp.prettier-vscode extension all you need to do to stop auto-wrapping is modify your global settings.json file. These are the steps that you need to follow.
1. Open settings.json
- Use Ctrl+Shift+P to open the command palette.

- From here type and select:
> Preferences: Open Settings (JSON)

2. Set the option in settings.json
Appending this line to the end of your settings.json file means Prettier will only wrap the line when it exceeds 1000 characters (essentially never). You can change this number to preference, for reference the default is 80.
{
"prettier.printWidth": 1000
}
Just make sure to save changes to the file and you are done!
Stopping auto-wrapping locally
This method works regardless of your IDE, we can create a .prettierrc file in the root of our project, and set the printWidth for our local project.
1. Create the .prettierrc file
Some older operating systems might try to prevent you from creating an extension only file. So when in the root of your project you can use this command to create your file.
Linux:
touch .prettierrc
Windows:
echo "" > .prettierrc
2. Set the printWidth
Add these lines to your .prettierrc file.
{
"printWidth": 1000
}
Save the file and you're good to go,
Once again:
Appending this line to the end of your .prettierc file means Prettier will only wrap the line when it exceeds 1000 characters (essentially never). You can change this number to preference, for reference the default is 80.
Stopping auto-wrapping for a particular group of code
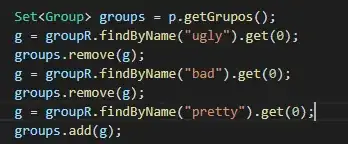
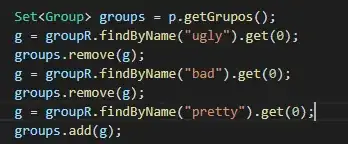
You can use a prettier-ignore comment to tell prettier not to format the following block of code, here are some examples from the prettier docs for JavaScript, HTML and CSS.
JavaScript
// prettier-ignore
matrix(
1, 0, 0,
0, 1, 0,
0, 0, 1
)
This would otherwise be formatted to:
matrix(1, 0, 0, 0, 1, 0, 0, 0, 1);
HTML
<!-- prettier-ignore -->
<div class="x" >hello world</div >
This would otherwise be formatted to:
<div class="x">hello world</div>
CSS
/* prettier-ignore */
.my ugly rule
{
}
This would otherwise be formatted to:
.my ugly rule {
}
You can see the full list of language specific ignore strings here, as well as the options for ignoring a certain range of a file.
Note: Local settings in the .prettierrc file will override global settings in the settings.json file.