I would like to use CSS Grid to create a set of unevenly sized content columns which, for smaller viewports, stack vertically instead of horizontally.
My starting point is this codepen, which has three repeated columns of equal size that stack when you change the size of the viewport (by making the browser window smaller, for example). That pen starts out looking like this:

When I halve the available screen space, it shrinks down to like this:

This automatic breaking behavior is achieved with the follow grid definition in CSS:
.wrapper-wrapper {
display: grid;
grid-template-columns: 1fr minmax(0, 1024px) 1fr;
}
.wrapper {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr) ) ;
grid-column: 2/-2;
}
I modified this code to use unevenly sized columns in this codepen:
.layout {
display: grid;
grid-template-columns: 1fr minmax(0px, 1024px) 1fr;
}
.content {
grid-column: 2 / -2;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 3fr) minmax(200px, 4fr) minmax(200px, 3fr));
grid-gap: 10px;
}
But when I resize the browser window, instead of stacking in the rows like the first example, this example does the following:

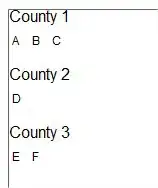
But I want the following to happen:

The only difference between the first example and the second is that in the second, an unevenly sized grid column layout is used. If I modify the following line:
grid-template-columns: repeat(auto-fill, minmax(200px, 3fr) minmax(200px, 4fr) minmax(200px, 3fr));
And replace it with:
grid-template-columns: repeat(auto-fill, minmax(200px, 3fr));
As in the first example, it begins to do what I want again.
What do I need to do to preserve this behavior in the uneven columns case? The problem code:
.layout {
display: grid;
grid-template-columns: 1fr minmax(0px, 1024px) 1fr;
}
.content {
grid-column: 2 / -2;
display: grid;
grid-template-columns: repeat(auto-fill,
minmax(200px, 3fr)
minmax(200px, 4fr)
minmax(200px, 3fr));
grid-gap: 10px;
}
.content-section {
background: lightblue;
}
.item-image {
width: 100%;
}<div class="layout">
<div class="content">
<div class="content-section sidebar left-sidebar">
<div class="left-news-item">
<img src="https://upload.wikimedia.org/wikipedia/commons/7/70/Example.png" class="item-image">
</div>
</div>
<div class="content-section content-main">
<div class="center-news-item">
<img src="https://upload.wikimedia.org/wikipedia/commons/7/70/Example.png" class="item-image">
</div>
</div>
<div class="content-section sidebar right-sidebar">
<div class="left-news-item">
<img src="https://upload.wikimedia.org/wikipedia/commons/7/70/Example.png" class="item-image">
</div>
</div>
</div>
</div>