I am trying to figure out why jQuery does not appear to be working when I embed the page within a web browser control in a Microsoft Access 2016 form.
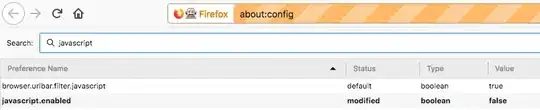
I created a page using the Google App Engine standard environment. The page uses Symfony with Twig as the template engine. The page executes a cURL request and receives JSON data from the server. jQuery is then used to populate various fields on the page. Everything works perfectly on this page when it is loaded directly from a browser. Here is a sample of the rendered page:
The problem arises when I try to display this same page inside a Web Browser Control on a form inside a Microsoft Access 2016 application. The page appears to work because it correctly returns the same JSON data and displays it on the page, but for some reason the jQuery does not populate the text boxes like it does in a normal browser. Here is a sample of rendered page from the Web Browser Control:
I know that I am calling the jQuery reference correctly because everything works fine from a normal browser tab, and there are a few other tests pages I created with jQuery elements working also.
Does anyone have any idea what's going wrong here? Thank you.