I've seen a few questions like this in my search, but either the question didn't get answered properly or no answer was given. So, I'll ask again.
<style>
.parent { overflow-y:scroll; overflow-x:visible; width:100px; }
.child { position:relative; }
.child-menu { position:absolute; top:0px; left:-100px; display:inline-block; }
</style>
<div class="parent">
<!-- Lots of the following divs -->
<div class="child">
Text Line
<div class="child-menu">some pop out stuff</div>
</div>
</div>
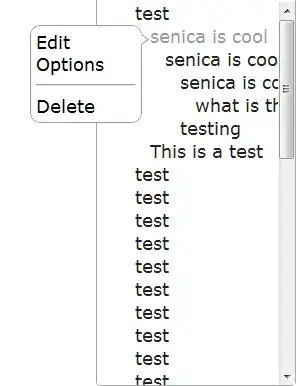
Alright, that's just an example. But basically, what I'm trying to accomplish is have the .child classes be scrollable on the y axis...scroll up and down. But I want the x-axis....the child-menu's to be visible outside the .parent container.
Does that make sense? So what is happening is that when the page renders, the browser is interpreting the overflow as auto altogether and not respecting the separate axis. Am I doing something wrong or are the browsers just not up to CSS3 spec yet on this? Mostly only tested on Chrome.