Below is my code that works fine on IE 8 but it doesn't work on safari 5. The text wraps in IE and the div's layout is properly in placed on IE. But on safari everything is a mess. Guys please help me to make this work on safari 5.
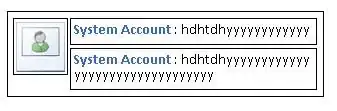
I want the layout on safari to look like this on the picture

Thanks in advance :)
Note: I just added a sample url from web to make the display better.
<html>
<body>
<div style="overflow:auto;width:200px;clear:both;border:1px black solid;padding:4px;">
<div class="clsContainer div1" style="border:1px solid black;margin-right:3px;float:left;">
<img src="http://www.scicomcommerce.com/media/catalog/product/cache/1/image/5e06319eda06f020e43594a9c230972d/m/y/my-computer.jpg"
alt="" style="height:50px;width:50px;"/>
</div>
<div class="clsContainer div2" style="float:left;">
<div id="first" style="border:1px solid black;margin-bottom:3px;word-wrap:break-word;padding:2px;">
The quick brown fox jumps over the lazy dog.
</div>
<div id="second" style="border:1px solid black;margin-top:8px;word-wrap:break-word;padding:2px;">
ThisIsAVeryLongggggWordThatDoesNotWrapPleaseHelpMeSolveThisWordWrapIssueInSafari
</div>
</div>
</div>
</body>
</html>