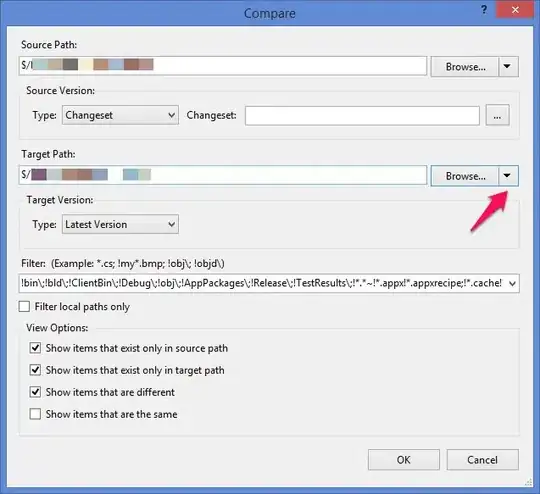
I have a shape in my photoshop layers, I'm attaching the image of that shape. Will you please write how to generate it from CSS3.
Asked
Active
Viewed 59 times
3 Answers
1
You can use css :after effect
<div class="shape"></div>
.shape {
width: 100px; height: 100px;
line-height: 100px;
background-color: #fc0;
display: inline-block;
margin-left: 50px;
position: relative;
z-index: 2;
text-decoration: none;}
.shape:after {
content: "";
width: 100px; height: 100px;
background-color: #fff;
position: absolute;
top: 0; right: -50px;
border-radius: 50%;
z-index: 3;}
webcodesnip.com
- 145
- 3
1
.img-shape { width: 367px; height: 623px; background-color: #bababa; display:block; margin-left: 50px; position: relative; z-index: 2;} .img-shape:after { content: ""; width: 562px; height: 840px; background-color: #FFFFFF; position: absolute; top: -108px; right: -470px; border-radius: 50%; z-index: 3;}
Leela Ram Yadav
- 11
- 4
0
You can create a background layer container and place overlay shape container in same parent. Please check below code. I hope it will help you.
.container{width:300px;
height:500px;
background:#ccc;
position:relative}
.circle{width:300px;
height:540px; background:#fff;
position:absolute;
left:52%;
top:-10px;
border-radius:100%
}<div class="container">
<div class="circle"></div>
</div>
Ambuj Khanna
- 1,131
- 3
- 12
- 32