I'm an iOS developer and usually use Swift. Recently I wonder how base image size should I use for apps in iOS.
Now I prepare images based on 640x1156 (iPhone SE size) for all apps (For example, I use the background image which is 640x1156). But some people say I should use 750x1334 (iPhone 6,7,8 size) because if use images in iPhone SE size, these quality looks a little low. In addition, only few people use iPhone SE.
Which size image should I use?
UPDATE
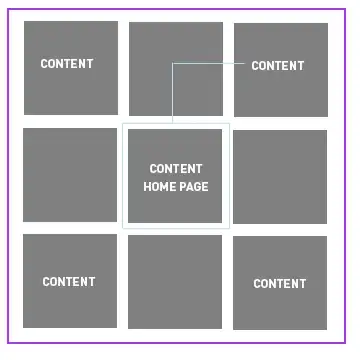
I use background Image and other objects (the 6 squares) and it look different depends on the device, when use iPhone 6s and iPhone X.
class Constants {
//width of base design size
static let guiPartsWidthOnDesign = CGFloat(750.0)
//ratio for layout
static var guiPartsMultiplier: CGFloat = UIScreen.main.bounds.width / (Constants.guiPartsWidthOnDesign / 2.0)
//detect safe area
static let safeArea = UIApplication.shared.delegate?.window??.safeAreaInsets.bottom
}
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.view.frame = CGRect(x: 0,
y: 0,
width: self.view.frame.size.width,
height: self.view.frame.size.height)
//backgrond
let background = UIImageView.init(frame: UIScreen.main.bounds)
background.center.x = self.view.frame.size.width/2
background.image = UIImage(named:"BG")
background.contentMode = UIViewContentMode.scaleAspectFill
self.view.insertSubview(background, at: 0)
//downleft blue button
let blueButton = UIImageView.init(frame: CGRect(
x: 64/2*Constants.guiPartsMultiplier,
y: self.view.frame.size.height-(52/2+34/2)*Constants.guiPartsMultiplier-Constants.safeArea!,
width: 60/2*Constants.guiPartsMultiplier,
height: 52/2*Constants.guiPartsMultiplier))
self.view.addSubview(blueButton)
blueButton.backgroundColor = UIColor.blue
//green button
let greenButton = UIImageView.init(frame: CGRect(
x: (60/2+64/2+128/2)*Constants.guiPartsMultiplier,
y: self.view.frame.size.height-(52/2+34/2)*Constants.guiPartsMultiplier-Constants.safeArea!,
width: 60/2*Constants.guiPartsMultiplier,
height: 52/2*Constants.guiPartsMultiplier))
self.view.addSubview(greenButton)
greenButton.backgroundColor = UIColor.green
//cyan button
let cyanButton = UIImageView.init(frame: CGRect(
x: (64/2+(60/2)*2+(128/2*2))*Constants.guiPartsMultiplier,
y: self.view.frame.size.height-(52/2+34/2)*Constants.guiPartsMultiplier-Constants.safeArea!,
width: 60/2*Constants.guiPartsMultiplier,
height: 52/2*Constants.guiPartsMultiplier))
self.view.addSubview(cyanButton)
cyanButton.backgroundColor = UIColor.cyan
//4 blue buttons
for i in 1..<5 {
let subBlueButton = UIImageView.init(frame: CGRect(
x: 64/2*Constants.guiPartsMultiplier,
y: self.view.frame.size.height-((43.0+CGFloat(50*i))*Constants.guiPartsMultiplier)-Constants.safeArea!,
width: 60/2*Constants.guiPartsMultiplier,
height: 52/2*Constants.guiPartsMultiplier))
self.view.addSubview(subBlueButton)
subBlueButton.alpha = 1.0
subBlueButton.backgroundColor = UIColor.blue
}
//down bar
let bar = UIImageView.init(frame: CGRect(
x:0,
y: self.view.frame.size.height-50,
width: self.view.frame.size.width,
height: 50))
bar.alpha = 0.3
bar.backgroundColor = UIColor.blue
self.view.addSubview(bar)
}
UPDATE2
My assets are:
UPDATE3 Caring about safe area, it looks like this on iPhone X and it's completely different to the one on iPhone 6s....