I have a fullscreen cordova app, I used to use the css below for iPhone X's notch,
padding-top: 25px;
padding-top: env(safe-area-inset-top);
and Android will ignore env(safe-area-inset-top), and use 25px to prevent the status bar from covering my view.
Here is the thing, I suddenly find out webview support env() after Android System Webview component was upgraded to version 69.0.3497.100 in my Android Oreo phone (Huawei mate10).
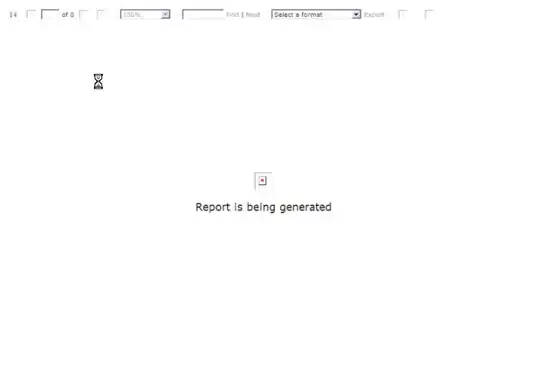
But when I install this cordova app in an Android Pie emulator(with cutout simulation enabled and Chrome/Webview 69 installed), I found that env(safe-area-inset-top) is 0px, there is no padding top at all.
The cutout area/statusbar is covering my web content:
Does Chrome/Webview 69 support safe-area-inset-top or not?