after taking the reference from this answer
i did the the same code.
function openImage() {
var largeImage = document.getElementById('viewImage');
largeImage.style.display = 'block';
largeImage.style.width = 200 + "px";
largeImage.style.height = 200 + "px";
var url = largeImage.getAttribute('src');
window.open(url, 'Image', 'width=largeImage.stylewidth,height=largeImage.style.height,resizable=1');
}
but when this function executed, blank page is showing
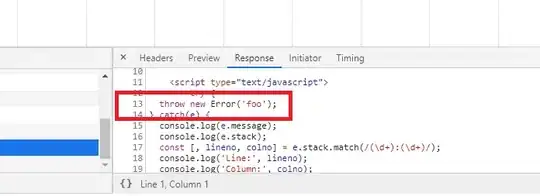
when i view image src in console, it is showing proper data.
my img element is also showing me image properly,

but this is how my page is being shown
what do you think what is wrong in my code?