How can i reorder class on mobile? i want to put the title first, then the image, then paragraph and the button.
<div class="container">
<div class="row">
<div class="col-md-6">
<h3 class="pt-5">Title</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit
</p>
<a href="#" class="btn btn-warning">submit</a>
</div>
<div class="col-md-6 col-xs-12 align-self-center">
<img src="img/duo.png" alt="image" />
</div>
</div>
</div>
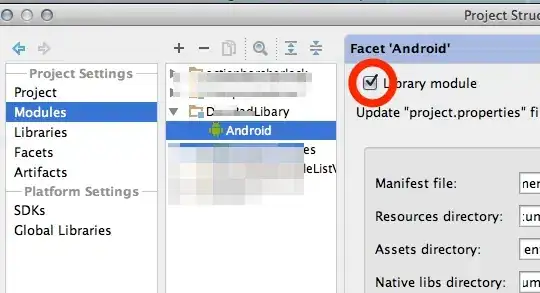
Please check the image below for more details