I've come across a bug in Chrome in the following situation:
- Two block elements (we'll call them
#railand#well) #railis floated left#wellis not floated, has an overflow set (hiddenorauto), and a left margin set.
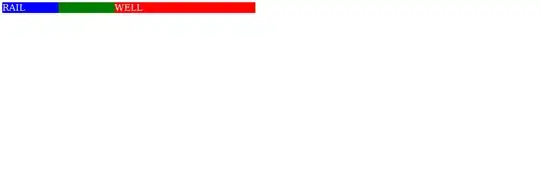
What I'm observing is that, in Chrome, #well is not as wide as it should be. From playing with the different widths, it appears that Chrome is calculating the width of the #well as if neither the margin, nor the available space it inhabits, exists. Here's a reduction:
<html>
<head>
<style type="text/css">
body {
width: 1000px;
font-size: 2em;
color: white;
}
#container {
background-color: green;
}
#rail {
float: left;
width: 100px;
background-color: blue;
}
#well {
overflow: hidden;
margin-left: 500px;
background-color: red;
}
</style>
</head>
<body>
<div id="container">
<div id="rail">RAIL</div>
<div id="well">WELL</div>
</div>
</body>
</html>
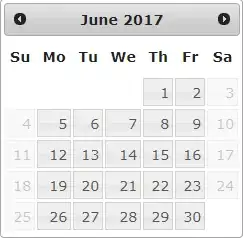
Screen shots of the reduction in Chrome and Firefox attached. In Firefox, it's as expected -- 100px of #rail, then 400px of margin, then 500px of #well.
So I'm wondering if anyone's seen this before and, if so, whether there's a known workaround. Here's why I have this combination of properties:
- The
#wellcontains floated content that I'd like for it to wrap, hence theoverflow. - The
#railmay or may not exist on the page, hence the left margin on the#well.
Many thanks for any pointers!
Here it is in Firefox:

And in Chrome: