Can someone help me fix my code for pagination?
There is a service:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable ()
export class MovieRequestService {
private moviesList = `https://yts.am/api/v2/list_movies.json`;
private movieDetails = `https://yts.am/api/v2/movie_details.json`;
constructor(private myHttp: HttpClient ) {
}
getListOfMovies(page: number, collectionSize: number): any {
return this.myHttp.get(`${this.moviesList}?limit=${collectionSize}&page=${page}`);
}
getMovieDetails(id: number): any {
return this.myHttp.get(`${this.movieDetails}?movie_id=${id}&with_images=true&with_cast=true`);
}
}Second file is component:
import { Component, OnInit } from '@angular/core';
import { MovieRequestService } from '../../shared/services/movie-request.service';
import { HttpClient} from '@angular/common/http';
import { ContentChild } from '@angular/core';
import { NgbPagination } from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'app-movie-list',
templateUrl: './movie-list.component.html',
styleUrls: ['./movie-list.component.css']
})
export class MovieListComponent implements OnInit {
@ContentChild(NgbPagination) pagination: NgbPagination;
page = 1;
collectionSize = 40;
movies: any[] = new Array;
constructor(private movieService: MovieRequestService, private http: HttpClient) {
this.getPageFromService();
}
getPageFromService() {
this.movieService.getListOfMovies(this.page, this.collectionSize).subscribe(response => this.movies = response.data.movies);
}
ngOnInit() {
}
}And last one is html of the component:
<div class="row" >
<div class="col-sm-3 flex-md-wrap" *ngFor="let movie of movies">
<div class="card mb-3">
<a >
<figure class="figure">
<img src="{{movie.medium_cover_image}}" alt="{{movie.title}}" class="figure-img img-fluid rounded mx-auto d-block" width="253">
<figcaption class="figure-caption">
</figcaption>
</figure>
</a>
<a routerLink="movie/{{movie.id}}"><div>{{ movie.title | json}}
</div></a>
<div class="mb-4">{{ movie.year | json}}</div>
</div>
</div>
<ngb-pagination
class="d-flex justify-content-center"
(pageChange)="getPageFromService()"
[collectionSize]="collectionSize"
[(page)]="page"
[boundaryLinks]="true">
</ngb-pagination>
</div>Result:

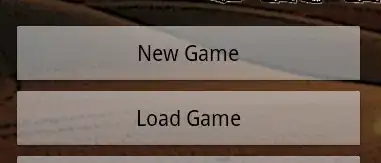
As you can see, there are only 4 pages of paginations but there should be more than 200 (db has 8973 movies with limit of 40 per page).
Example of json from api: