I'm using Dragablz and Mahapps and I want to be able to switch between modern Material Design type tabs and the trapezoid ones. I've created two TabablzControl styles I can switch between and have a CustomHeaderViewModel I can change too to adjust its appearance to fit the changing tab style. My header has a stack panel with a textblock and an icon. I can change the background colour of the SP but in the trapezoid mode I do not know how to change the trapezoid's background to match the colour theme chosen.
Here's my two styles:
<Style TargetType="{x:Type dragablz:TabablzControl}" x:Key="TabablzControlStyle">
<Setter Property="NewItemFactory" Value="{x:Static stUi:UINewItem.Factory}" />
<Setter Property="ItemsSource" Value="{Binding Items}" />
<Setter Property="ClosingItemCallback" Value="{Binding ClosingTabItemHandler}" />
<Setter Property="ShowDefaultCloseButton" Value="False" />
<Setter Property="AdjacentHeaderItemOffset" Value="-10" />
<Setter Property="ItemContainerStyle" Value="{StaticResource TrapezoidDragableTabItemStyle}" />
<Setter Property="HeaderMemberPath" Value="Header" />
<Setter Property="Background" Value="Red"/>
<Setter Property="InterTabController" Value="{StaticResource InterTabController}" />
<Setter Property="Margin" Value="0 8 0 0" />
</Style>
<Style TargetType="{x:Type dragablz:TabablzControl}" x:Key="ModernControlStyle">
<Setter Property="NewItemFactory" Value="{x:Static stUi:UINewItem.Factory}" />
<Setter Property="ItemsSource" Value="{Binding Items}" />
<Setter Property="ClosingItemCallback" Value="{Binding ClosingTabItemHandler}" />
<Setter Property="ShowDefaultCloseButton" Value="False" />
<Setter Property="AdjacentHeaderItemOffset" Value="0" />
<Setter Property="HeaderMemberPath" Value="Header" />
<Setter Property="InterTabController" Value="{StaticResource InterTabController}" />
<Setter Property="Margin" Value="0 8 0 0" />
</Style>

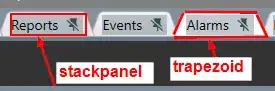
You can see the area around the stackpanel is lighter than the SP itself. How do I change the trapezoid colour?
Thanks, Steve