I want to divide the div into two columns such that
in Left side
data must be float: right;
in right side
data must be float: left;
Sample Html code
<div class="text-center">
<p class="Project_Analytics_Heading">Time per Department</p>
<div class="graph_bar_text" class="text-right">
iOS
</div>
<div class="text-left">
<button mat-button class="graph_bar_button" [style.width.px]="(g1 * 2)">
<span class="graph_bar_percentage">
{{g1}}%
</span>
</button>
</div>
<div class="graph_bar_text" class="text-right">
Android
</div>
<div class="text-left">
<button mat-button class="graph_bar_button" [style.width.px]="(g2 * 2)">
<span class="graph_bar_percentage">
{{g2}}%
</span>
</button>
</div>
<div class="graph_bar_text" class="text-right">
Angular
</div>
<div class="text-left">
<button mat-button class="graph_bar_button" [style.width.px]="(g3 * 2)">
<span class="graph_bar_percentage">
{{g3}}%
</span>
</button>
</div>
</div>
css classes
.graph_bar_text{
font-family: AvenirNext;
font-size: 13px;
font-weight: 500;
font-style: normal;
font-stretch: normal;
line-height: normal;
letter-spacing: 0.1px;
color: #9b9b9b;
}
.graph_bar_button{
height: 28px;
max-width: 200px;
box-shadow: 0 9px 54px 0 rgba(66, 133, 244, 0.37);
border-radius: 12.5px;
background-color: #4285f4;
margin-left: 22px;
}
.graph_bar_percentage{
float: left;
font-family: AvenirNext;
font-size: 13px;
font-weight: 500;
font-style: normal;
font-stretch: normal;
line-height: normal;
letter-spacing: 0.1px;
color: #ffffff;
}
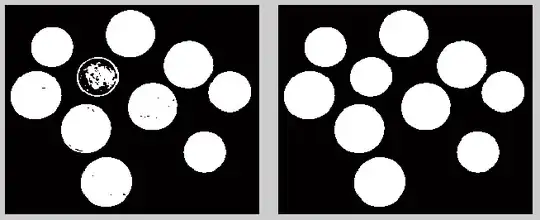
Getting Output
Desired Output
I have referred similar question
Split Div Into 2 Columns Using CSS
and http://www.cssdesk.com/d64uy
Comments are greatly appreciated