Effective July 16, 2018, the Google Maps API is not entirely free anymore. As of July 16, 2018, to continue to use the Google Maps Platform APIs, you must enable billing on each of your projects. (https://developers.google.com/maps/documentation/javascript/usage-and-billing).
My problem is that after a week using the new Google Maps API with the corresponding key and billing information that Google requires, I have started to see pretty insane charges for my usage. That is good because it means that I have a significant traffic to my website, and I should not be complaining about that specifically. The problem is that probably the vast majority of my visitors do not even see/use the maps all the time, and I am still being charged as soon as they load a page that has a map on it.
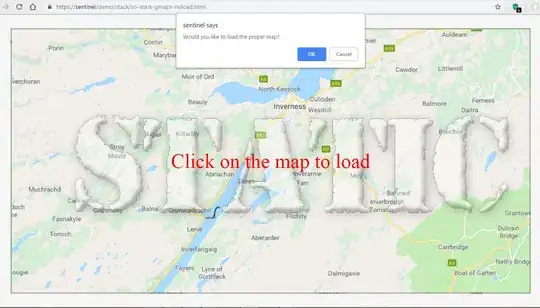
My idea is to not show the map by default and have a link that says "Show map" so that I only show the map to people who are really interested in seeing the map. Then I want to make an AJAX request to the Google Maps API. I know and recognize that this is a way to circumvent payments, but I think it is fair game because I only want to be charged for usage when my visitors really see/interact with the Google Maps feature, not as soon as they load pages on my website. Would Google allow me to do that or would it be considered cheating? Take a look at the code at https://developers.google.com/maps/documentation/javascript/tutorial. My idea is to call this block of code with an AJAX request when visitors click a "Show map" button, to try to reduce charges:
<div id="map"></div>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
</script>
UPDATE 1: Reading Executing <script> inside <div> retrieved by AJAX, the answer by Chocula says that
JavaScript inserted as DOM text will not execute.
That makes sense. Thinking about the technical implications of trying what I am asking in this question, I doubt it would work considering that JavaScript does not execute when it is inserted as DOM text. The problem is that I would be generating the <script>...</script> portion with AJAX, inserted as DOM text and that would not execute. If I inserted it as soon as the page loads, then I would be immediately charged regardless of whether or not I actually show the map by displaying the <div id="map"></div> portion of code. It sounds like an interesting way to circumvent payments for all those cases when people do not even see the map or are not interested in seeing it or interacting with it, fair game, but I do not think I could do this with AJAX.